티스토리 뷰




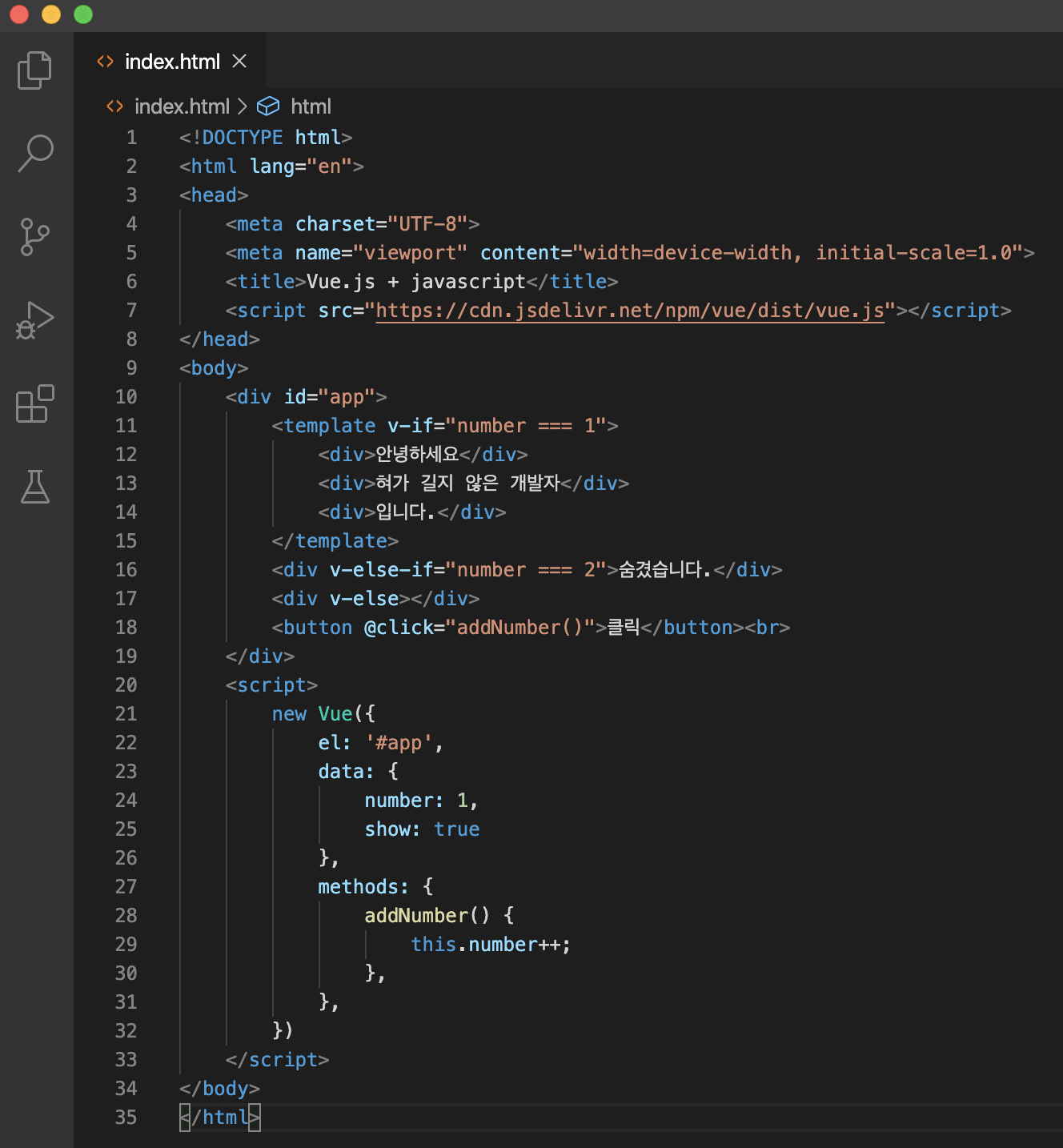
또 다른 예제



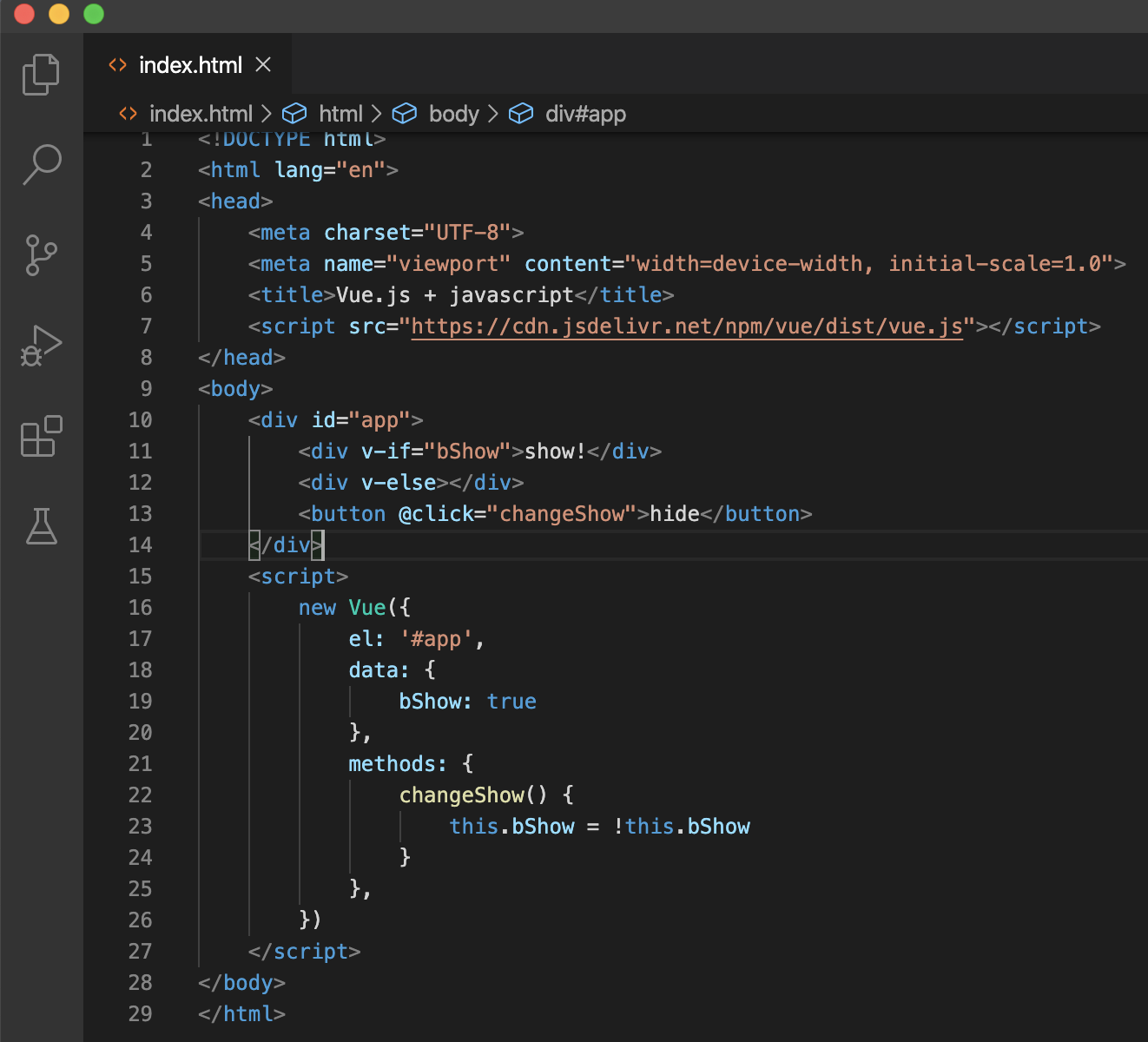
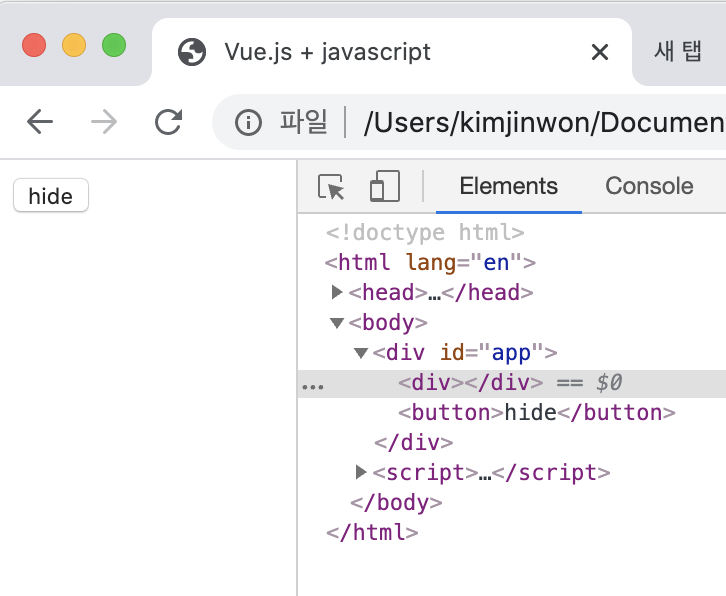
v-if 는 <div></div> 태그 안에 내용이 없어져 화면에 안보이게됨.



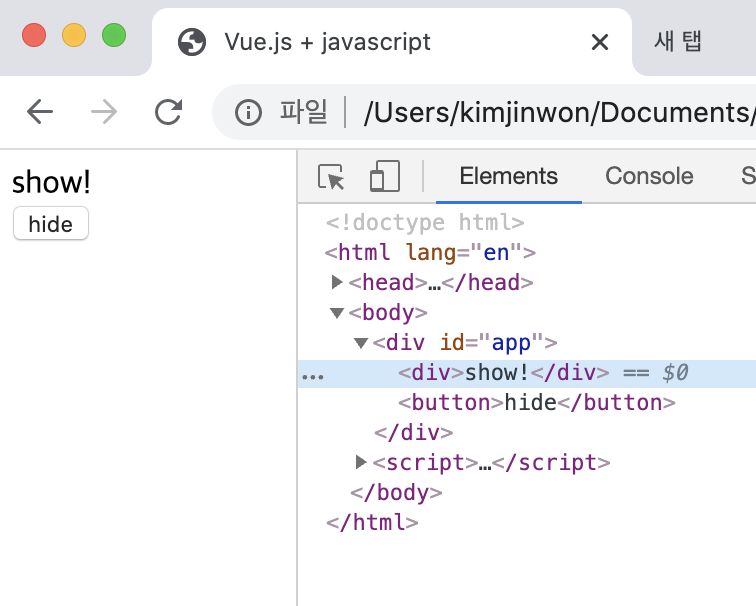
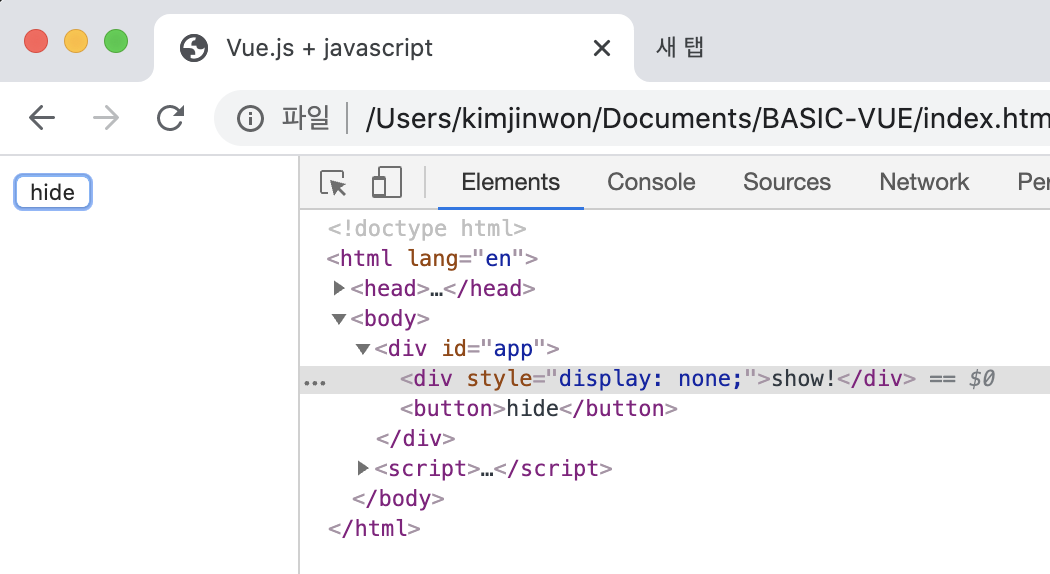
v-show는 <div style="display: none;"> 속성이 생겨서 안보이게 됨.
v-if 랑 v-show 결과는 같네.
차이점에 대해 자세히 공부하려면 ㄱㄱ
www.kr.vuejs.org/v2/guide/conditional.html

자주 바꾼다면 v-show ㄱㄱ
'Vue.js > javascript' 카테고리의 다른 글
| 11. 여러개의 Vue 인스턴스 사용 (0) | 2020.05.09 |
|---|---|
| 10. v-for (0) | 2020.05.09 |
| 8. 클래스 & 스타일 바인딩 (0) | 2020.05.09 |
| 7. Watch 속성 (0) | 2020.05.09 |
| 6. Computed 속성 (0) | 2020.05.09 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- ArrayList
- fragment
- James Kim
- 코틀린
- CoordinatorLayout
- TabLayout
- DataBinding
- 안드로이드
- View
- coroutine
- ViewModel
- 자바
- activity
- Livedata
- 안드로이드 #코틀린 #Android #Kotlin
- Design Pattern
- Vue.js #Vue.js + javascript
- handler
- JSONArray
- XML
- Intent
- MVVM
- 혀가 길지 않은 개발자
- recyclerview
- Android
- java
- Kotlin
- JSONObject
- ViewPager2
- Architecture Pattern
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
