티스토리 뷰
build.gradle (Module:app)
dependencies {
// RecyclerView
implementation 'androidx.recyclerview:recyclerview:1.1.0'
}
recyclerview_item.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
xmlns:app="http://schemas.android.com/apk/res-auto">
<TextView
android:id="@+id/tvName"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="James Kim"
android:textSize="26dp"
android:textAlignment="center"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
MyAdapter.kt
package com.jwsoft.kotlinproject
import android.content.Context
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.TextView
import androidx.recyclerview.widget.RecyclerView
class MyAdapter : RecyclerView.Adapter<MyAdapter.MyViewHolder>() {
inner class MyViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView) {
lateinit var tvName: TextView
fun bind(position: Int) {
tvName = itemView.findViewById(R.id.tvName)
tvName.text = "James Kim $position"
}
}
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): MyViewHolder {
val context = parent.context
val inflater = context.getSystemService(Context.LAYOUT_INFLATER_SERVICE) as LayoutInflater
val view = inflater.inflate(R.layout.recyclerview_item, parent, false)
return MyViewHolder(view)
}
override fun getItemCount(): Int {
return 10
}
override fun onBindViewHolder(holder: MyViewHolder, position: Int) {
holder.bind(position)
}
}
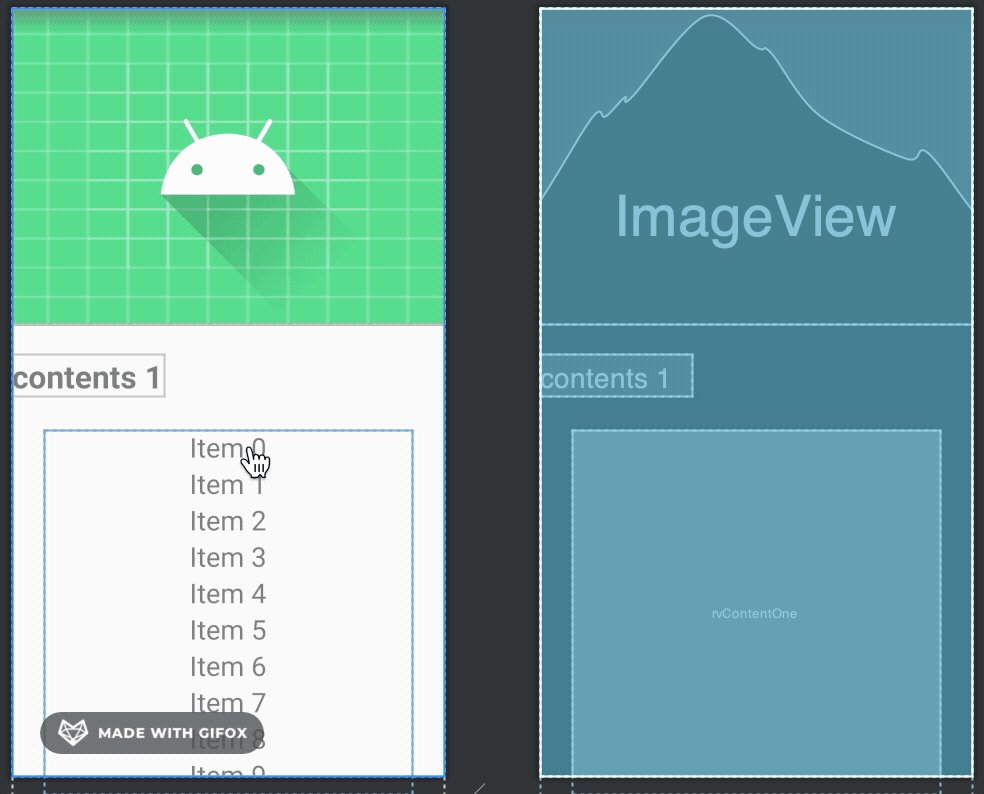
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:layout_width="match_parent"
android:layout_height="300dp"
android:src="@drawable/ic_launcher_foreground"
android:background="@drawable/ic_launcher_background"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="contents 1"
android:textStyle="bold"
android:textSize="30dp"
android:layout_marginTop="30dp"/>
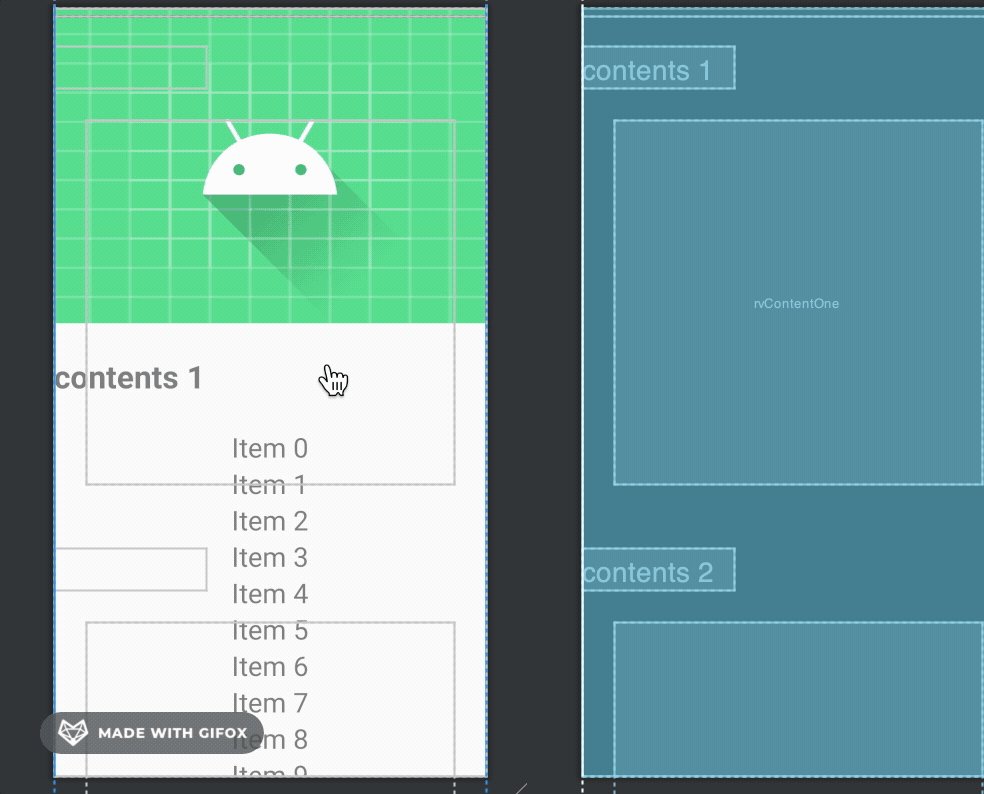
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rvContentOne"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="30dp"
tools:listitem="@layout/recyclerview_item"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="contents 2"
android:textStyle="bold"
android:textSize="30dp"
android:layout_marginTop="30dp"/>
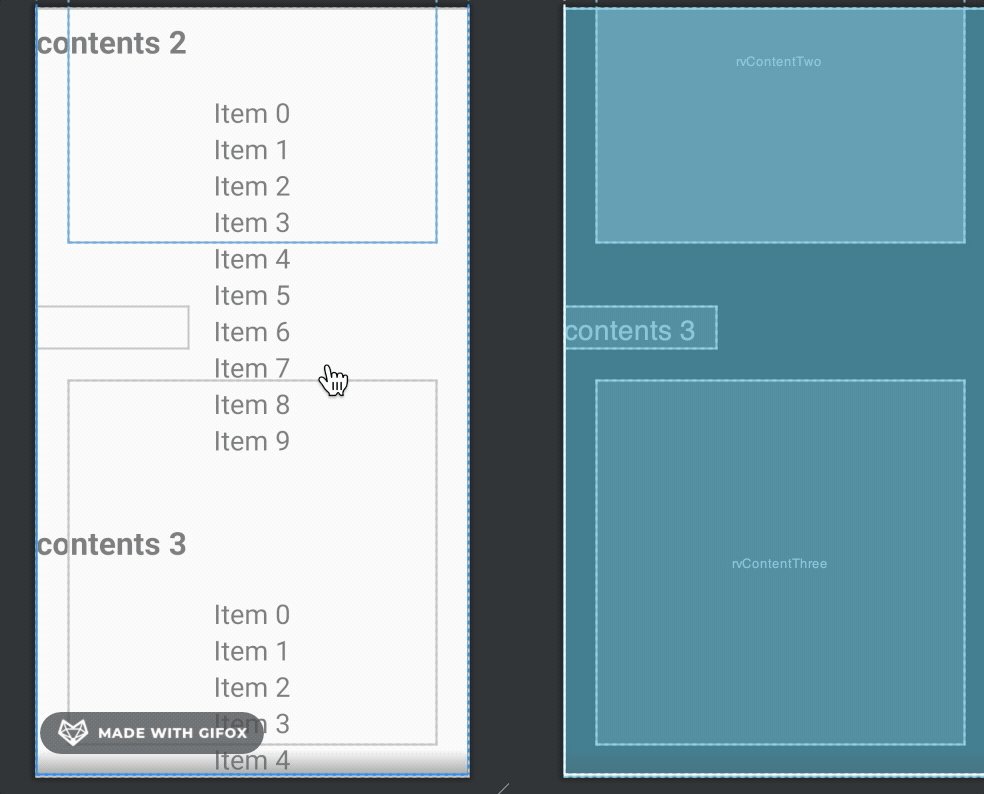
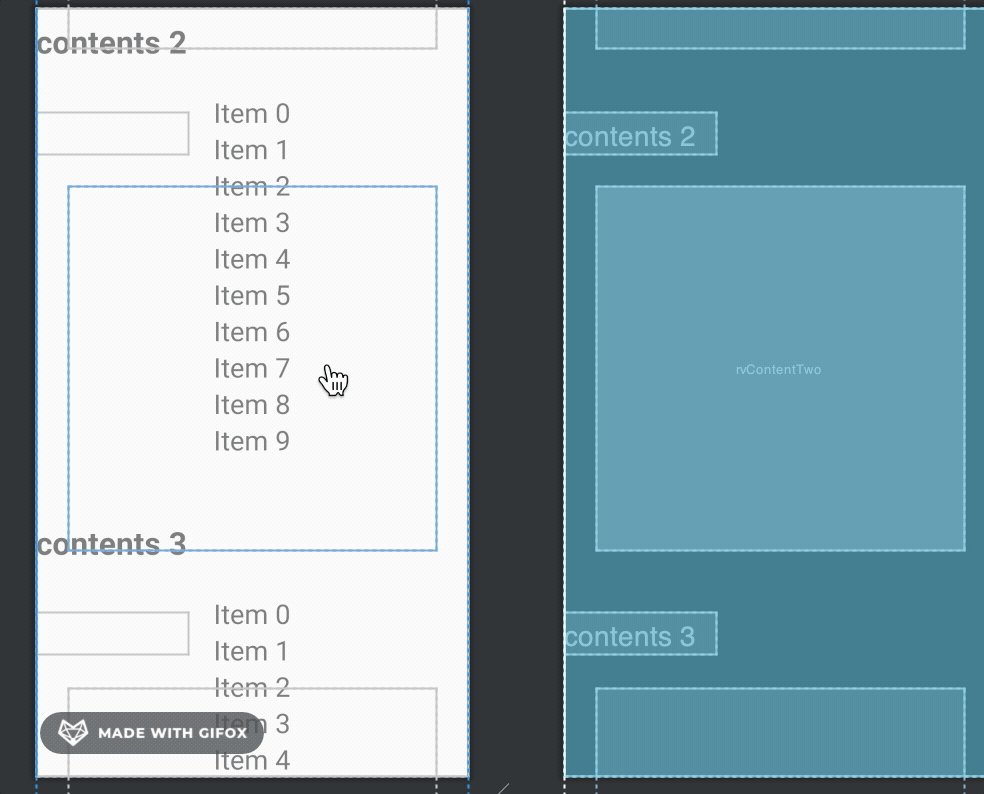
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rvContentTwo"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="30dp"
tools:listitem="@layout/recyclerview_item"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="contents 3"
android:textStyle="bold"
android:textSize="30dp"
android:layout_marginTop="30dp"/>
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rvContentThree"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="30dp"
tools:listitem="@layout/recyclerview_item"/>
</LinearLayout>
</androidx.core.widget.NestedScrollView>
</androidx.constraintlayout.widget.ConstraintLayout>
MainActivity.kt
package com.jwsoft.kotlinproject
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Toast
import androidx.recyclerview.widget.DividerItemDecoration
import androidx.recyclerview.widget.LinearLayoutManager
import androidx.recyclerview.widget.RecyclerView
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
rvContentOne.adapter = MyAdapter()
rvContentOne.addItemDecoration(DividerItemDecoration(this, RecyclerView.VERTICAL))
rvContentOne.layoutManager = LinearLayoutManager(this, RecyclerView.VERTICAL, false)
rvContentTwo.adapter = MyAdapter()
rvContentTwo.addItemDecoration(DividerItemDecoration(this, RecyclerView.HORIZONTAL))
rvContentTwo.layoutManager = LinearLayoutManager(this, RecyclerView.HORIZONTAL, false)
rvContentThree.adapter = MyAdapter()
rvContentThree.addItemDecoration(DividerItemDecoration(this, RecyclerView.VERTICAL))
rvContentThree.layoutManager = LinearLayoutManager(this, RecyclerView.VERTICAL, false)
}
}
'Android > Kotlin' 카테고리의 다른 글
| [Kotlin] @JvmOverloads (0) | 2020.08.12 |
|---|---|
| [Kotlin] Glide (0) | 2020.08.10 |
| [Kotlin] ProgressBar (0) | 2020.08.07 |
| [Kotlin] viewModelScope + ViewModel (0) | 2020.08.07 |
| [Kotlin] by lazy (0) | 2020.08.07 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- handler
- CoordinatorLayout
- JSONArray
- DataBinding
- Livedata
- fragment
- Vue.js #Vue.js + javascript
- James Kim
- ArrayList
- Kotlin
- XML
- ViewPager2
- View
- java
- ViewModel
- activity
- TabLayout
- recyclerview
- 코틀린
- Design Pattern
- coroutine
- Intent
- JSONObject
- 안드로이드
- Architecture Pattern
- 혀가 길지 않은 개발자
- MVVM
- 자바
- 안드로이드 #코틀린 #Android #Kotlin
- Android
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
