티스토리 뷰
AndroidManifest.xml
<uses-permission android:name="android.permission.INTERNET" />인터넷 권한 추가
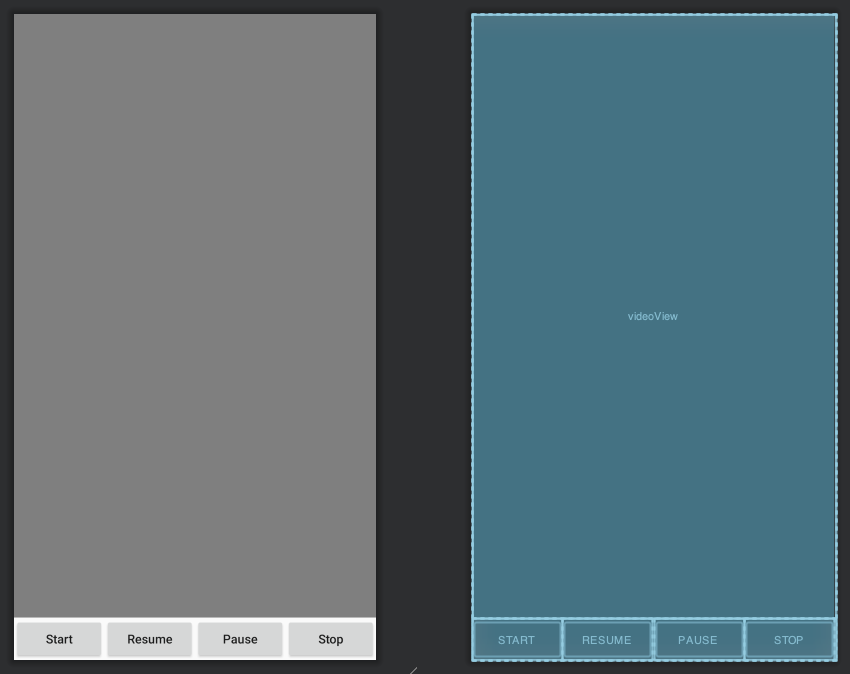
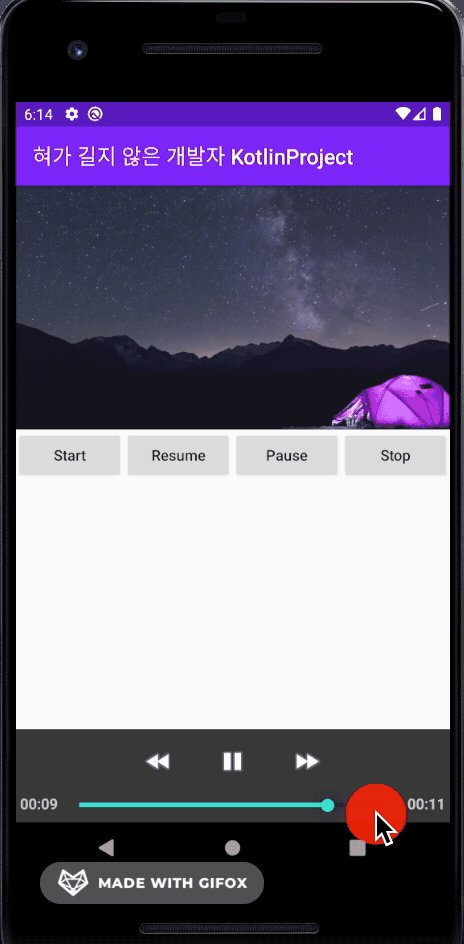
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<VideoView
android:id="@+id/videoView"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/btnStart"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textAllCaps="false"
android:text="Start"/>
<Button
android:id="@+id/btnResume"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textAllCaps="false"
android:text="Resume"/>
<Button
android:id="@+id/btnPause"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textAllCaps="false"
android:text="Pause"/>
<Button
android:id="@+id/btnStop"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textAllCaps="false"
android:text="Stop"/>
</LinearLayout>
</LinearLayout>
</RelativeLayout>
MainActivity.kt
package com.jwsoft.kotlinproject
import android.net.Uri
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.MediaController
import android.widget.Toast
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
private val VIDEO_URL = "http://commondatastorage.googleapis.com/gtv-videos-bucket/sample/BigBuckBunny.mp4"
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// 에뮬레이터로 확인하려면 내 프로젝트에 동영상 파일이 있어야 됨
// val VIDEO_PATH = "android.resource://" + packageName + "/" + R.raw.night
var uri: Uri = Uri.parse(VIDEO_URL)
videoView.setVideoURI(uri)
videoView.setMediaController(MediaController(this)) // 없으면 에러
videoView.requestFocus() // 준비하는 과정을 미리함
videoView.setOnPreparedListener {
Toast.makeText(applicationContext, "동영상 재생 준비 완료", Toast.LENGTH_SHORT).show()
videoView.start() // 동영상 재개
}
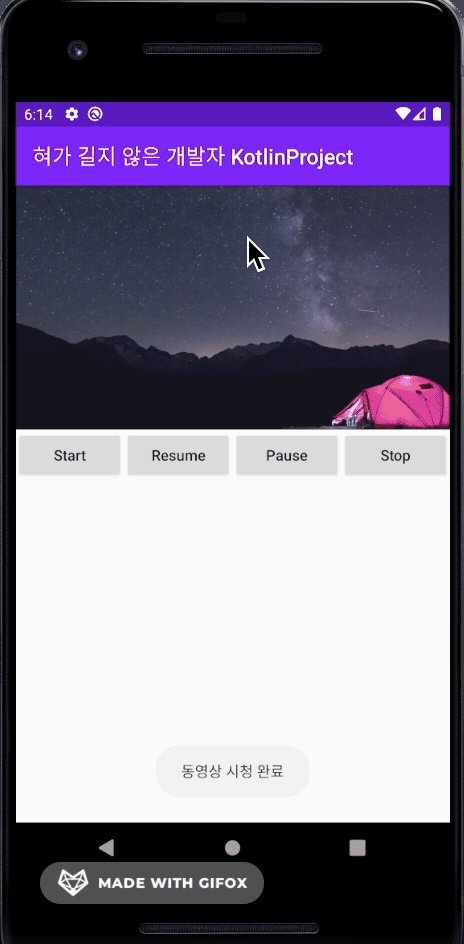
videoView.setOnCompletionListener {
Toast.makeText(applicationContext, "동영상 시청 완료", Toast.LENGTH_SHORT).show()
}
btnStart.setOnClickListener {
videoView.start() // 동영상 재개
}
btnResume.setOnClickListener {
videoView.resume() // 동영상 처음부터 재시작
}
btnPause.setOnClickListener {
videoView.pause() // 동영상 일시정지 (Start 버튼 클릭하면 재개)
}
btnStop.setOnClickListener {
videoView.pause()
videoView.stopPlayback() // 동영상 정지 (Resume 버튼 클릭하면 새로 실행)
}
}
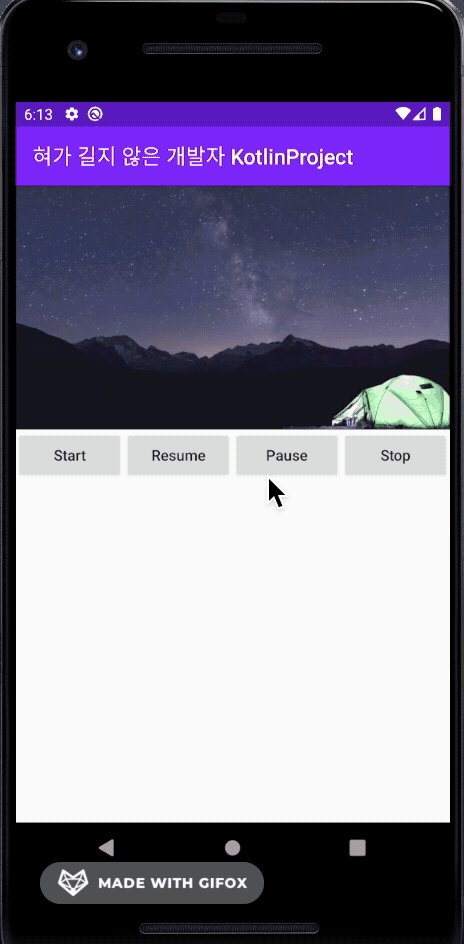
}URL로 접근하면 실제 기기로는 실행이 되나 에뮬레이터에선 에러 발생.
에뮬레이터로 확인하려면 내 프로젝트에 동영상 파일이 있어야 됨.

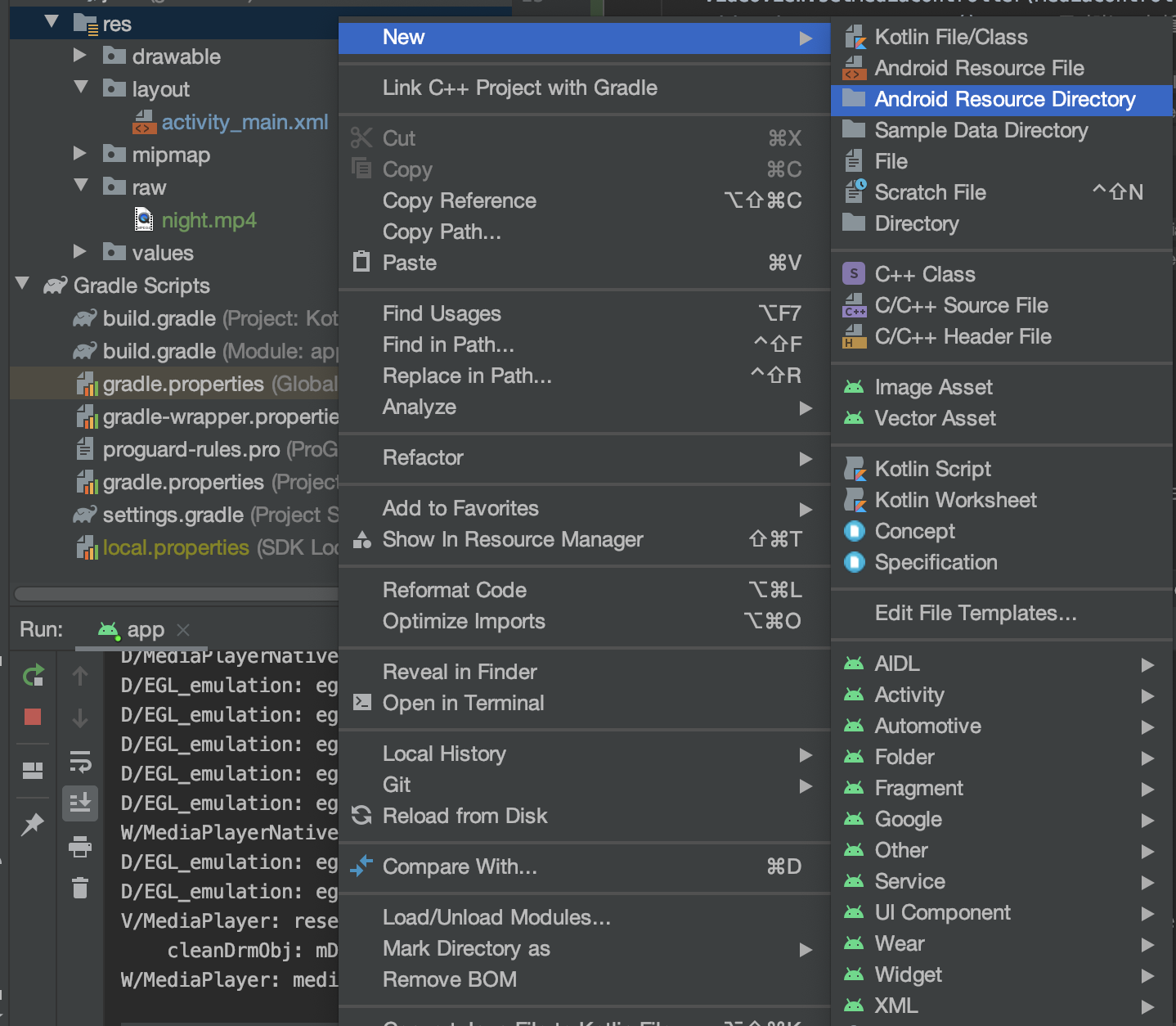
Android Resource Directory 클릭

raw 디렉토리 생성

raw 디렉토리 안에 mp4 동영상 파일 붙여넣기

MainActivity.kt
package com.jwsoft.kotlinproject
import android.net.Uri
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.MediaController
import android.widget.Toast
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
private val VIDEO_URL = "http://commondatastorage.googleapis.com/gtv-videos-bucket/sample/BigBuckBunny.mp4"
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// 에뮬레이터로 확인하려면 내 프로젝트에 동영상 파일이 있어야 됨
val VIDEO_PATH = "android.resource://" + packageName + "/" + R.raw.night
var uri: Uri = Uri.parse(VIDEO_PATH)
videoView.setVideoURI(uri)
videoView.setMediaController(MediaController(this)) // 없으면 에러
videoView.requestFocus() // 준비하는 과정을 미리함
videoView.setOnPreparedListener {
Toast.makeText(applicationContext, "동영상 재생 준비 완료", Toast.LENGTH_SHORT).show()
videoView.start() // 동영상 재개
}
videoView.setOnCompletionListener {
Toast.makeText(applicationContext, "동영상 시청 완료", Toast.LENGTH_SHORT).show()
}
btnStart.setOnClickListener {
videoView.start() // 동영상 재개
}
btnResume.setOnClickListener {
videoView.resume() // 동영상 처음부터 재시작
}
btnPause.setOnClickListener {
videoView.pause() // 동영상 일시정지 (Start 버튼 클릭하면 재개)
}
btnStop.setOnClickListener {
videoView.pause()
videoView.stopPlayback() // 동영상 정지 (Resume 버튼 클릭하면 새로 실행)
}
}
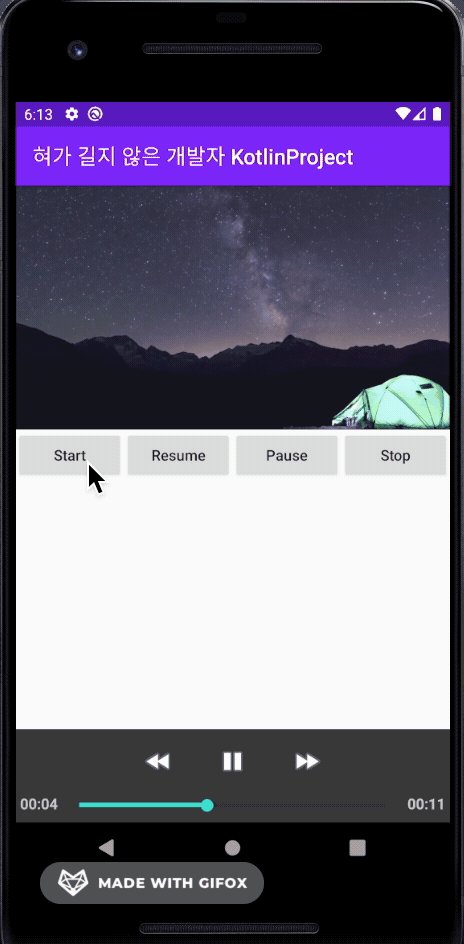
}var uri: Uri = Uri.parse(VIDEO_URL) 에서
var uri: Uri = Uri.parse(VIDEO_PATH) 로 수정 후 실행


'Android > Kotlin' 카테고리의 다른 글
| [Kotlin] MediaPlayer (0) | 2020.08.15 |
|---|---|
| [Kotlin] ExoPlayer (0) | 2020.08.15 |
| [Kotlin] SeekBar (0) | 2020.08.15 |
| [Kotlin] @JvmOverloads + CustomView (0) | 2020.08.14 |
| [Kotlin] StickyHeader + RecyclerView (0) | 2020.08.14 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- JSONArray
- Intent
- handler
- Vue.js #Vue.js + javascript
- 코틀린
- 자바
- James Kim
- Design Pattern
- TabLayout
- XML
- CoordinatorLayout
- Architecture Pattern
- ArrayList
- ViewModel
- Kotlin
- ViewPager2
- View
- MVVM
- recyclerview
- java
- 안드로이드
- coroutine
- Livedata
- Android
- 안드로이드 #코틀린 #Android #Kotlin
- fragment
- 혀가 길지 않은 개발자
- activity
- DataBinding
- JSONObject
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
