티스토리 뷰
1. Interface를 이용하는 방법
2. ViewModel을 공유하는 방법
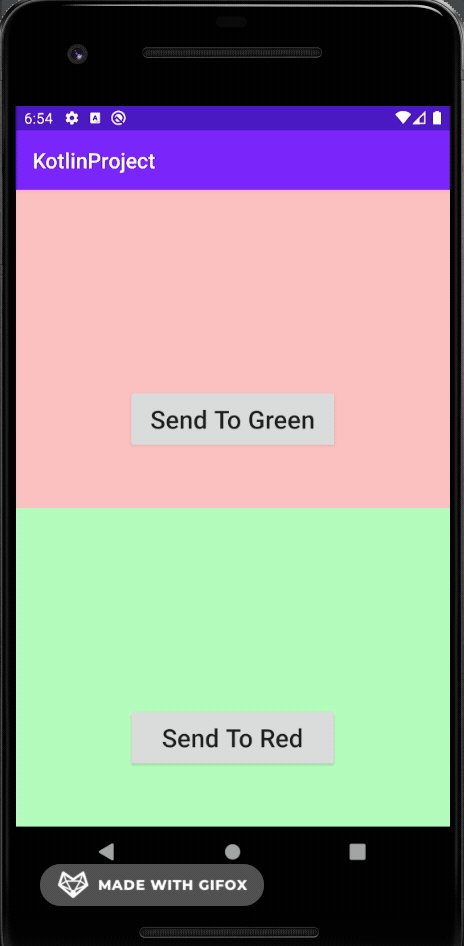
1. Interface를 이용하는 방법
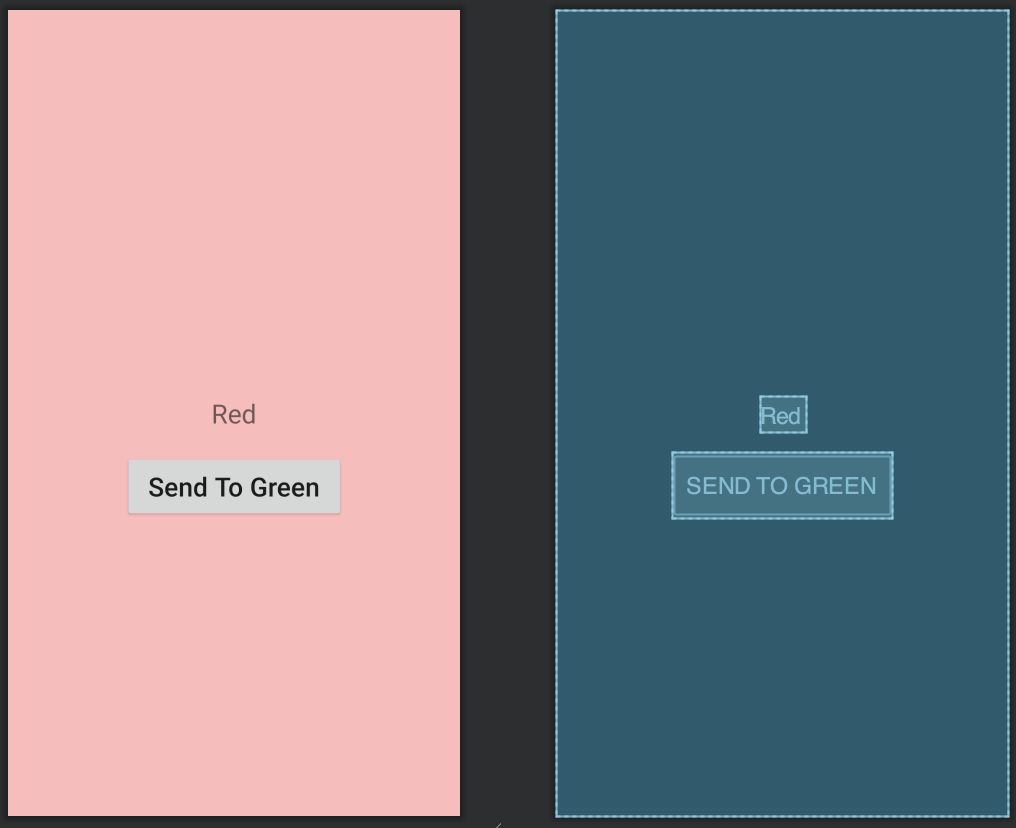
fragment_red.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FFBBBB">
<TextView
android:id="@+id/tvRed"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="24dp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
tools:text="Red"/>
<Button
android:id="@+id/btnSendToGreen"
android:layout_width="200dp"
android:layout_height="60dp"
android:layout_marginTop="20dp"
android:textAllCaps="false"
android:text="Send To Green"
android:textSize="24dp"
app:layout_constraintTop_toBottomOf="@+id/tvRed"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>
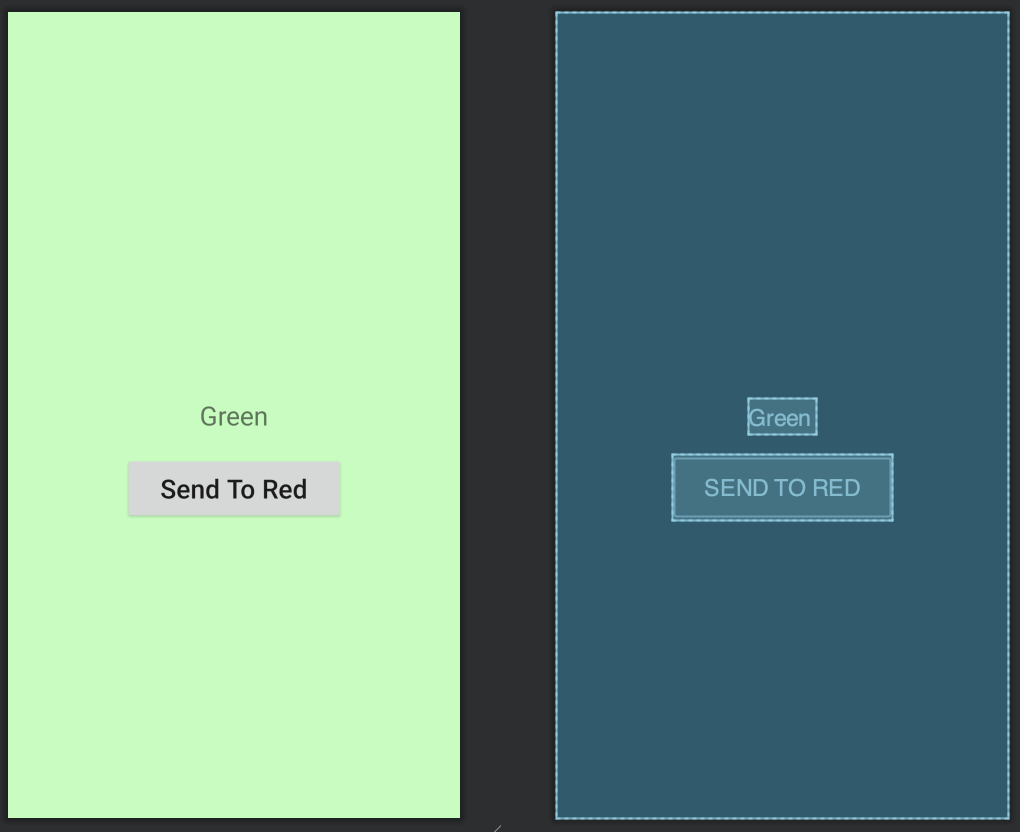
fragment_green.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#BBFFBB">
<TextView
android:id="@+id/tvGreen"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="24dp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
tools:text="Green"/>
<Button
android:id="@+id/btnSendToRed"
android:layout_width="200dp"
android:layout_height="60dp"
android:layout_marginTop="20dp"
android:textAllCaps="false"
android:text="Send To Red"
android:textSize="24dp"
app:layout_constraintTop_toBottomOf="@+id/tvGreen"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>
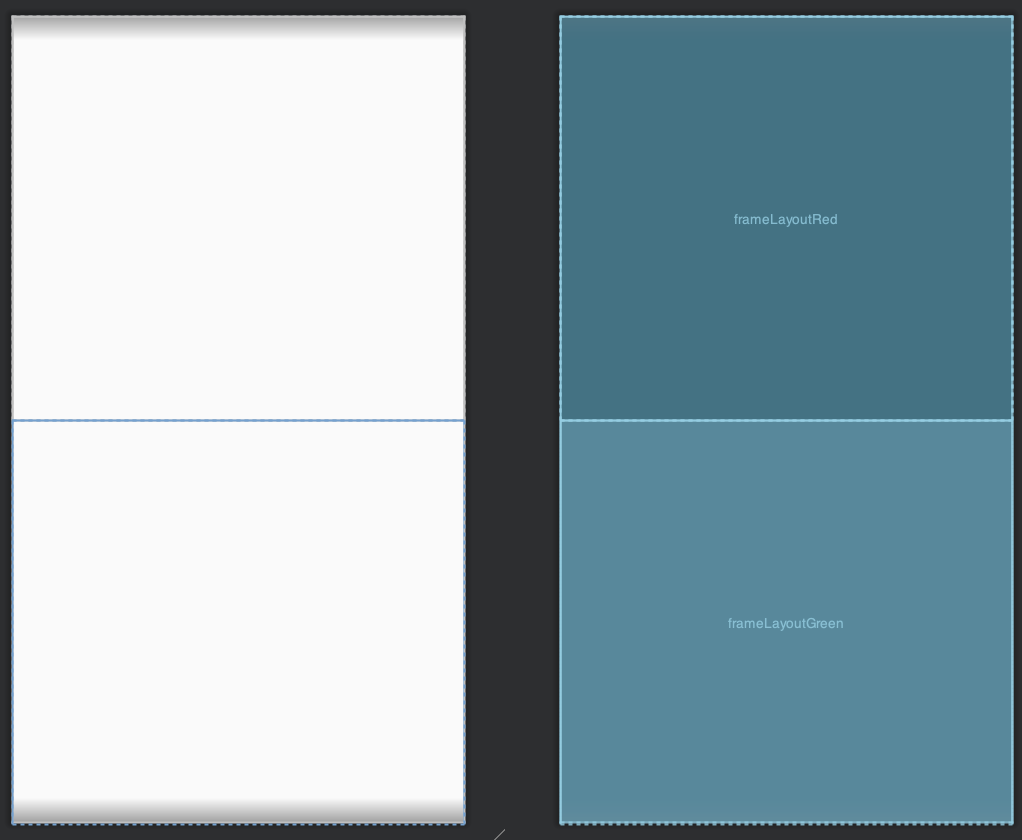
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center"
tools:context=".MainActivity">
<FrameLayout
android:id="@+id/frameLayoutRed"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>
<FrameLayout
android:id="@+id/frameLayoutGreen"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>
</LinearLayout>
FragmentListener.kt
package com.jwsoft.kotlinproject
interface FragmentListener {
fun onReceivedData(data: String, fragment: String)
}
FragmentRed.kt
package com.jwsoft.kotlinproject
import android.content.Context
import android.os.Bundle
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import androidx.fragment.app.Fragment
import kotlinx.android.synthetic.main.fragment_red.*
class FragmentRed : Fragment() {
private lateinit var mFragmentListener: FragmentListener
override fun onAttach(context: Context) {
super.onAttach(context)
mFragmentListener = activity as FragmentListener
}
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
return inflater.inflate(R.layout.fragment_red, container, false)
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
btnSendToGreen.setOnClickListener {
mFragmentListener.onReceivedData("Red -> Green", "Red")
}
}
fun setText(text: String) {
tvRed.text = text
}
}
FragmentGreen.kt
package com.jwsoft.kotlinproject
import android.content.Context
import android.os.Bundle
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import androidx.fragment.app.Fragment
import kotlinx.android.synthetic.main.fragment_green.*
class FragmentGreen : Fragment() {
private lateinit var mFragmentListener: FragmentListener
override fun onAttach(context: Context) {
super.onAttach(context)
mFragmentListener = activity as FragmentListener
}
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
return inflater.inflate(R.layout.fragment_green, container, false)
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
btnSendToRed.setOnClickListener {
mFragmentListener.onReceivedData("Green -> Red", "Green")
}
}
fun setText(text: String) {
tvGreen.text = text
}
}
MainActivity.kt
package com.jwsoft.kotlinproject
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
class MainActivity : AppCompatActivity(), FragmentListener {
private val fragmentRed = FragmentRed()
private val fragmentGreen = FragmentGreen()
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
var transactionRed = supportFragmentManager.beginTransaction()
transactionRed.add(R.id.frameLayoutRed, fragmentRed).commit()
var transactionGreen = supportFragmentManager.beginTransaction()
transactionGreen.add(R.id.frameLayoutGreen, fragmentGreen).commit()
}
override fun onReceivedData(data: String, fragment: String) {
if (fragment == "Red") {
fragmentGreen.setText(data)
} else {
fragmentRed.setText(data)
}
}
}
2. ViewModel을 공유하는 방법
fragment_red.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FFBBBB">
<TextView
android:id="@+id/tvRed"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="24dp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
tools:text="Red"/>
<Button
android:id="@+id/btnRed"
android:layout_width="200dp"
android:layout_height="60dp"
android:layout_marginTop="20dp"
android:textAllCaps="false"
android:text="Send To Green"
android:textSize="24dp"
app:layout_constraintTop_toBottomOf="@+id/tvRed"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>
fragment_green.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#BBFFBB">
<TextView
android:id="@+id/tvGreen"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="24dp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
tools:text="Green"/>
<Button
android:id="@+id/btnGreen"
android:layout_width="200dp"
android:layout_height="60dp"
android:layout_marginTop="20dp"
android:textAllCaps="false"
android:text="Send To Red"
android:textSize="24dp"
app:layout_constraintTop_toBottomOf="@+id/tvGreen"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center"
tools:context=".MainActivity">
<FrameLayout
android:id="@+id/frameLayoutRed"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>
<FrameLayout
android:id="@+id/frameLayoutGreen"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>
</LinearLayout>
ActivityViewModel.kt
package com.jwsoft.kotlinproject
import androidx.lifecycle.MutableLiveData
import androidx.lifecycle.ViewModel
class ActivityViewModel : ViewModel() {
var fragmentRedText: MutableLiveData<String> = MutableLiveData()
var fragmentGreenText: MutableLiveData<String> = MutableLiveData()
}
FragmentRed.kt
package com.jwsoft.kotlinproject
import android.os.Bundle
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import androidx.fragment.app.Fragment
import androidx.lifecycle.Observer
import androidx.lifecycle.ViewModelProvider
import kotlinx.android.synthetic.main.fragment_red.*
class FragmentRed : Fragment() {
private lateinit var viewModel: ActivityViewModel
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
viewModel = ViewModelProvider(requireActivity(), ViewModelProvider.NewInstanceFactory())
.get(ActivityViewModel::class.java)
return inflater.inflate(R.layout.fragment_red, container, false)
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
viewModel.fragmentRedText.observe(this, Observer {
tvRed.text = it
})
btnRed.setOnClickListener {
viewModel.fragmentGreenText.value = "Red -> Green"
}
}
}
FragmentGreen.kt
package com.jwsoft.kotlinproject
import android.os.Bundle
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import androidx.fragment.app.Fragment
import androidx.lifecycle.Observer
import androidx.lifecycle.ViewModelProvider
import kotlinx.android.synthetic.main.fragment_green.*
class FragmentGreen : Fragment() {
private lateinit var viewModel: ActivityViewModel
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
viewModel = ViewModelProvider(requireActivity(), ViewModelProvider.NewInstanceFactory())
.get(ActivityViewModel::class.java)
return inflater.inflate(R.layout.fragment_green, container, false)
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
viewModel.fragmentGreenText.observe(this, Observer {
tvGreen.text = it
})
btnGreen.setOnClickListener {
viewModel.fragmentRedText.value = "Green -> Red"
}
}
}
MainActivity.kt
package com.jwsoft.kotlinproject
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
var transactionRed = supportFragmentManager.beginTransaction()
transactionRed.add(R.id.frameLayoutRed, FragmentRed()).commit()
var transactionGreen = supportFragmentManager.beginTransaction()
transactionGreen.add(R.id.frameLayoutGreen, FragmentGreen()).commit()
}
}
'Android > Kotlin' 카테고리의 다른 글
| [Kotlin] DeepLink (0) | 2021.01.08 |
|---|---|
| [Kotlin] Fragment에서 Child Fragment로 데이터 전달 (0) | 2020.10.24 |
| [Kotlin] Fragment에서 Activity로 데이터 전달 (0) | 2020.10.24 |
| [Kotlin] Activity에서 Fragment로 데이터 전달 (0) | 2020.10.24 |
| [Kotlin] Activity 간의 데이터 전달 (0) | 2020.10.24 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 혀가 길지 않은 개발자
- ArrayList
- 안드로이드
- Intent
- 자바
- View
- CoordinatorLayout
- JSONArray
- Vue.js #Vue.js + javascript
- MVVM
- DataBinding
- coroutine
- java
- Android
- James Kim
- activity
- 코틀린
- ViewModel
- Design Pattern
- Livedata
- XML
- Architecture Pattern
- ViewPager2
- recyclerview
- handler
- JSONObject
- 안드로이드 #코틀린 #Android #Kotlin
- fragment
- TabLayout
- Kotlin
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
