티스토리 뷰
build.gradle (Modult: app)
dependencies {
implementation 'com.google.android.material:material:1.1.0'
}TabLayout, TabItem 는 머티리얼 디자인이므로 의존성 추가
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<com.google.android.material.tabs.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.google.android.material.tabs.TabItem
android:id="@+id/tabRed"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Red" />
<com.google.android.material.tabs.TabItem
android:id="@+id/tabGreen"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Green" />
</com.google.android.material.tabs.TabLayout>
<FrameLayout
android:id="@+id/frameLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FFBBBB"/>
</LinearLayout>

MainActivity.java
package com.jwsoft.javaproject;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Color;
import android.os.Bundle;
import android.widget.FrameLayout;
import com.google.android.material.tabs.TabLayout;
public class MainActivity extends AppCompatActivity {
private FrameLayout frameLayout;
private TabLayout tabLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
frameLayout = findViewById(R.id.frameLayout);
tabLayout = findViewById(R.id.tabLayout);
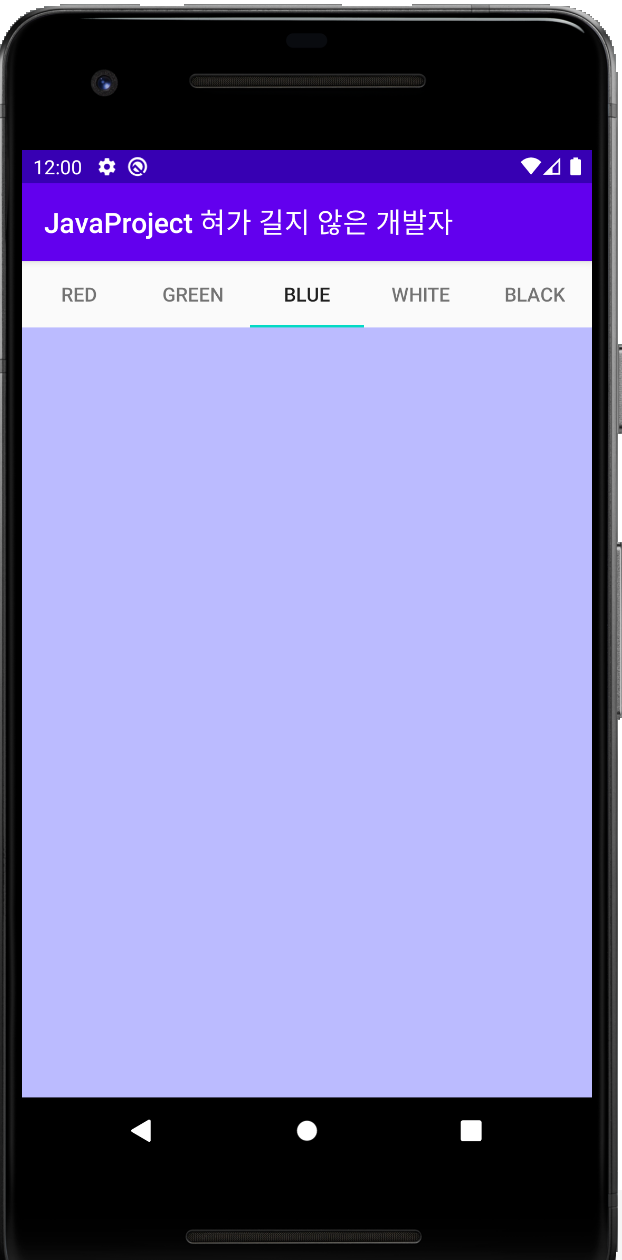
tabLayout.addTab(tabLayout.newTab().setText("BLUE"));
tabLayout.addTab(tabLayout.newTab().setText("WHITE"));
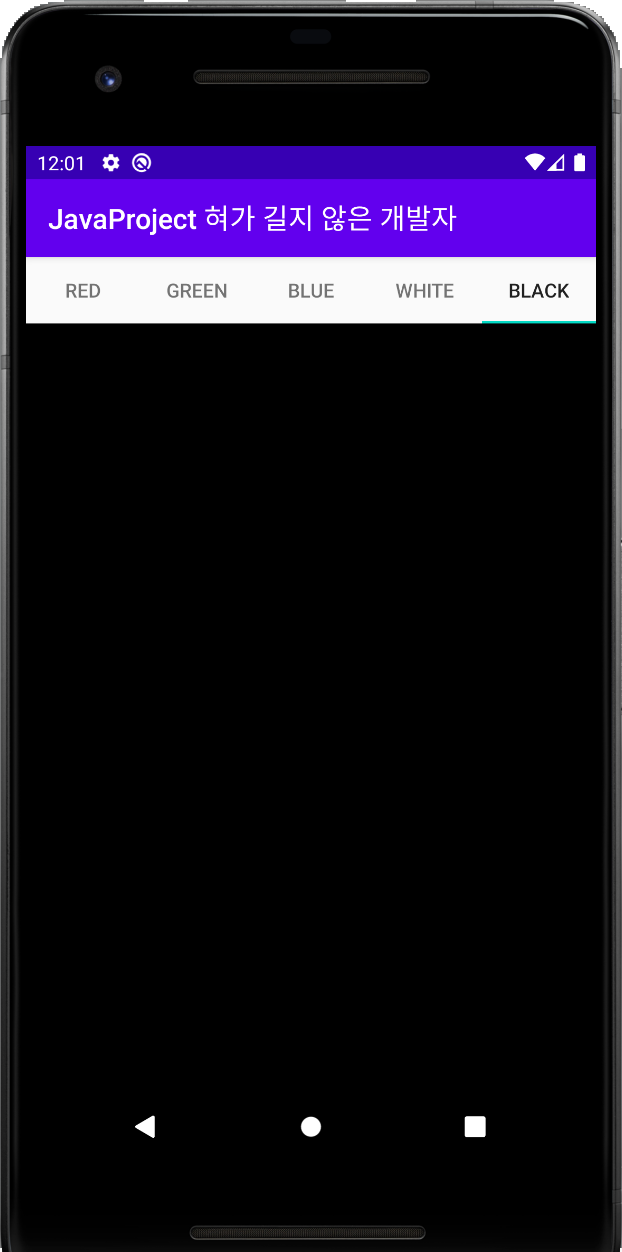
tabLayout.addTab(tabLayout.newTab().setText("BLACK"));
tabLayout.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
switch (tab.getPosition()) {
case 0:
frameLayout.setBackgroundColor(Color.parseColor("#FFBBBB"));
break;
case 1:
frameLayout.setBackgroundColor(Color.parseColor("#BBFFBB"));
break;
case 2:
frameLayout.setBackgroundColor(Color.parseColor("#BBBBFF"));
break;
case 3:
frameLayout.setBackgroundColor(Color.parseColor("#FFFFFF"));
break;
case 4:
frameLayout.setBackgroundColor(Color.parseColor("#000000"));
break;
}
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
}
}




'Android > Java' 카테고리의 다른 글
| [Java] ViewPager2 + FragmentStateAdapter (0) | 2020.07.04 |
|---|---|
| [Java] CoordinatorLayout + AppBarLayout + Toolbar + RecyclerView (0) | 2020.07.03 |
| [Java] FrameLayout (0) | 2020.07.02 |
| [Java] Fragment (0) | 2020.07.02 |
| [Java] BottomSheetDialogFragment (0) | 2020.07.01 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 자바
- DataBinding
- java
- Vue.js #Vue.js + javascript
- 코틀린
- Design Pattern
- View
- handler
- Android
- XML
- 혀가 길지 않은 개발자
- coroutine
- JSONObject
- ArrayList
- Livedata
- 안드로이드 #코틀린 #Android #Kotlin
- JSONArray
- CoordinatorLayout
- MVVM
- activity
- ViewPager2
- TabLayout
- recyclerview
- Architecture Pattern
- 안드로이드
- ViewModel
- fragment
- Intent
- James Kim
- Kotlin
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
