티스토리 뷰
build.gradle (Module: app)
dependencies {
implementation 'androidx.viewpager2:viewpager2:1.0.0'
}
viewpager_fragment.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:background="#FFBBAA"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="혀가 길지 않은 개발자"
android:textStyle="bold"
android:textSize="30dp"
android:gravity="center" />
<TextView
android:id="@+id/txtCount"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="1 page"
android:textSize="30dp"
android:textStyle="bold"
android:gravity="center" />
</LinearLayout>
MyFragment.kt
package com.jwsoft.kotlinproject
import android.os.Bundle
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.TextView
import androidx.fragment.app.Fragment
class MyFragment(position: Int) : Fragment() {
private var position = position + 1
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
val view: View = inflater.inflate(R.layout.viewpager_fragment, container, false)
val txtCount: TextView = view.findViewById(R.id.txtCount)
txtCount.text = position.toString() + " page"
return view
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/viewPager2"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
MyViewPagerAdapter.kt
package com.jwsoft.kotlinproject
import androidx.fragment.app.Fragment
import androidx.fragment.app.FragmentActivity
import androidx.viewpager2.adapter.FragmentStateAdapter
class MyViewPagerAdapter(fragmentActivity: FragmentActivity)
: FragmentStateAdapter(fragmentActivity) {
override fun createFragment(position: Int): Fragment {
return MyFragment(position)
}
override fun getItemCount(): Int {
return 5
}
}
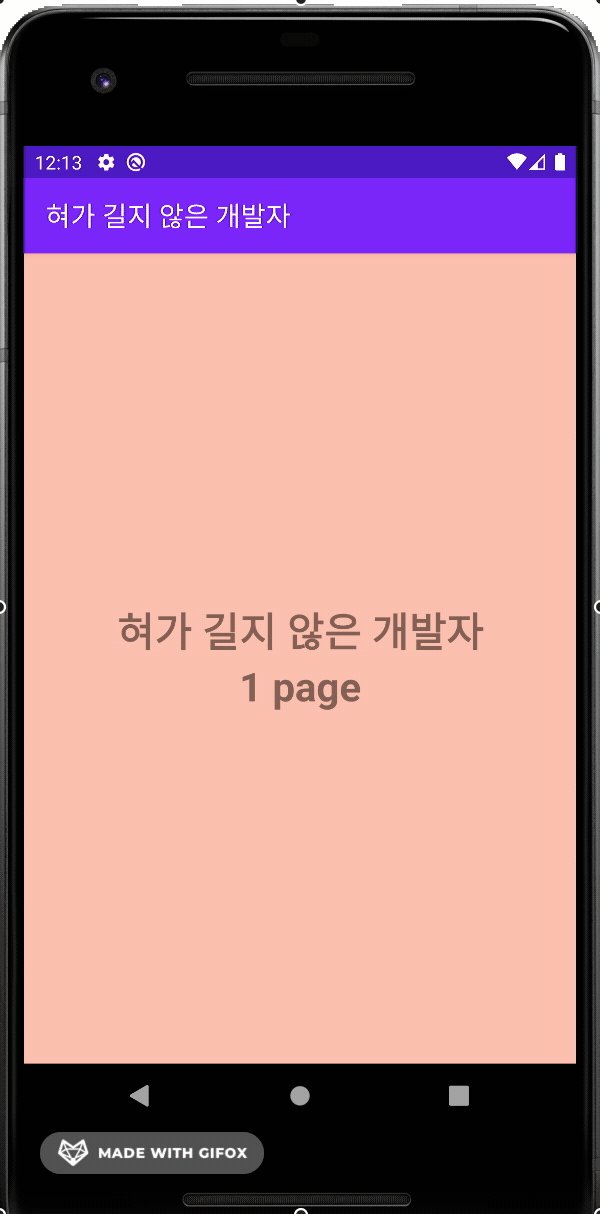
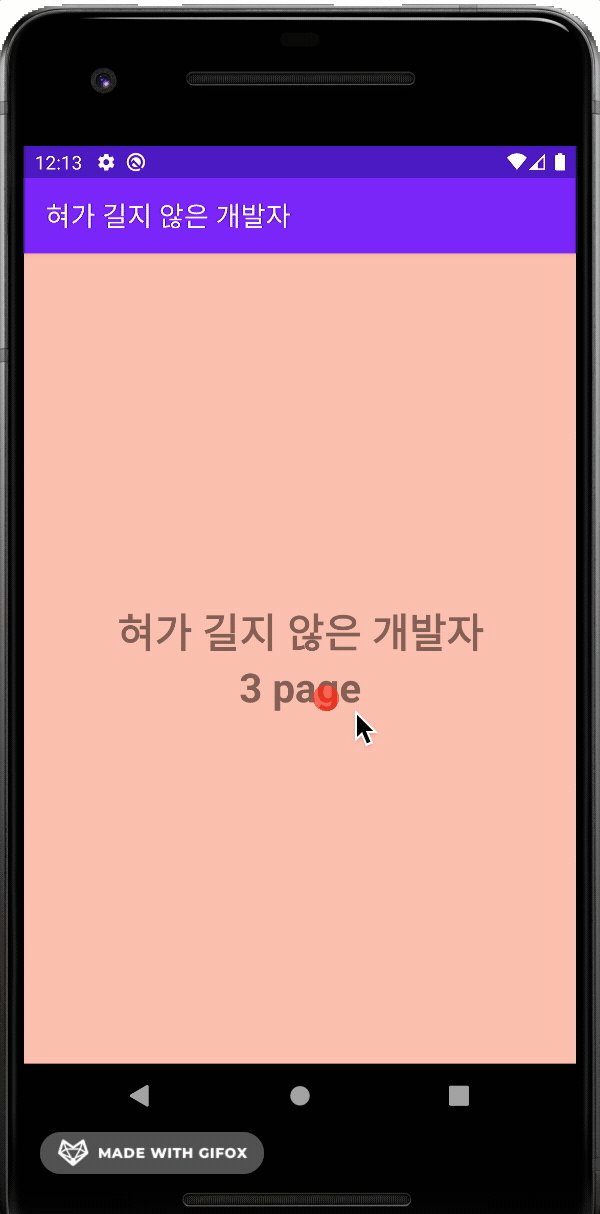
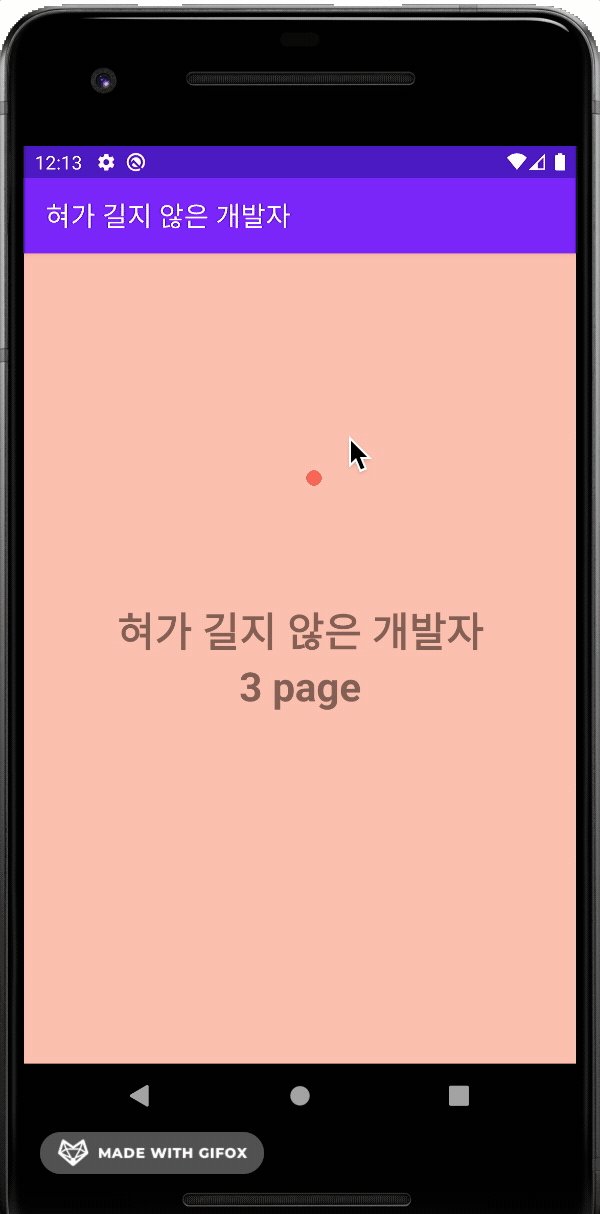
MainActivity.kt
package com.jwsoft.kotlinproject
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import androidx.viewpager2.widget.ViewPager2
class MainActivity : AppCompatActivity() {
private lateinit var viewPager2: ViewPager2
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
viewPager2 = findViewById(R.id.viewPager2)
var adapter = MyViewPagerAdapter(this)
viewPager2.orientation = ViewPager2.ORIENTATION_VERTICAL
viewPager2.adapter = adapter
}
}
'Android > Kotlin' 카테고리의 다른 글
| [Kotlin] LiveData (0) | 2020.07.09 |
|---|---|
| [Kotlin] DataBinding (0) | 2020.07.09 |
| [Kotlin] CoordinatorLayout + AppBarLayout + Toolbar + RecyclerView (0) | 2020.07.04 |
| [Kotlin] ViewPager2 + RecyclerView.Adapter (0) | 2020.07.03 |
| [Kotlin] TabLayout (0) | 2020.07.02 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- XML
- ViewPager2
- CoordinatorLayout
- 코틀린
- Design Pattern
- coroutine
- Architecture Pattern
- View
- Vue.js #Vue.js + javascript
- 자바
- activity
- Livedata
- Android
- James Kim
- ArrayList
- handler
- ViewModel
- Intent
- Kotlin
- fragment
- recyclerview
- DataBinding
- 안드로이드
- java
- MVVM
- JSONObject
- TabLayout
- 안드로이드 #코틀린 #Android #Kotlin
- JSONArray
- 혀가 길지 않은 개발자
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
