티스토리 뷰
build.gradle (Module: app)
apply plugin: 'kotlin-kapt'
dependencies {
// RecyclerView
implementation 'androidx.recyclerview:recyclerview:1.1.0'
// Room
implementation 'androidx.room:room-runtime:2.2.5'
kapt 'androidx.room:room-compiler:2.2.5'
testImplementation 'androidx.room:room-testing:2.2.5'
}
User.kt
package com.jwsoft.kotlinproject
import androidx.room.ColumnInfo
import androidx.room.Entity
import androidx.room.PrimaryKey
@Entity(tableName = "user")
data class User (
@PrimaryKey(autoGenerate = true) var id: Long?,
@ColumnInfo(name = "name") var name: String,
@ColumnInfo(name = "phone") var phone: String,
@ColumnInfo(name = "age") var age: Int
) {
constructor() : this(null, "", "", 0)
}
UserDao.kt
package com.jwsoft.kotlinproject
import androidx.room.Dao
import androidx.room.Insert
import androidx.room.OnConflictStrategy
import androidx.room.Query
@Dao
interface UserDao {
@Insert(onConflict = OnConflictStrategy.REPLACE)
fun insert(user: User)
@Query("SELECT * FROM user ORDER BY age ASC")
fun getAll(): List<User>
}
UserDB.kt
package com.jwsoft.kotlinproject
import android.content.Context
import androidx.room.Database
import androidx.room.Room
import androidx.room.RoomDatabase
@Database(entities = [User::class], version = 1)
abstract class UserDB : RoomDatabase() {
abstract fun userDao(): UserDao
companion object {
var INSTANCE: UserDB? = null
fun getInstance(context: Context): UserDB {
if (INSTANCE == null) {
INSTANCE = Room.databaseBuilder(context, UserDB::class.java, "MyApp.db")
.fallbackToDestructiveMigration()
.build()
}
return INSTANCE!!
}
}
}
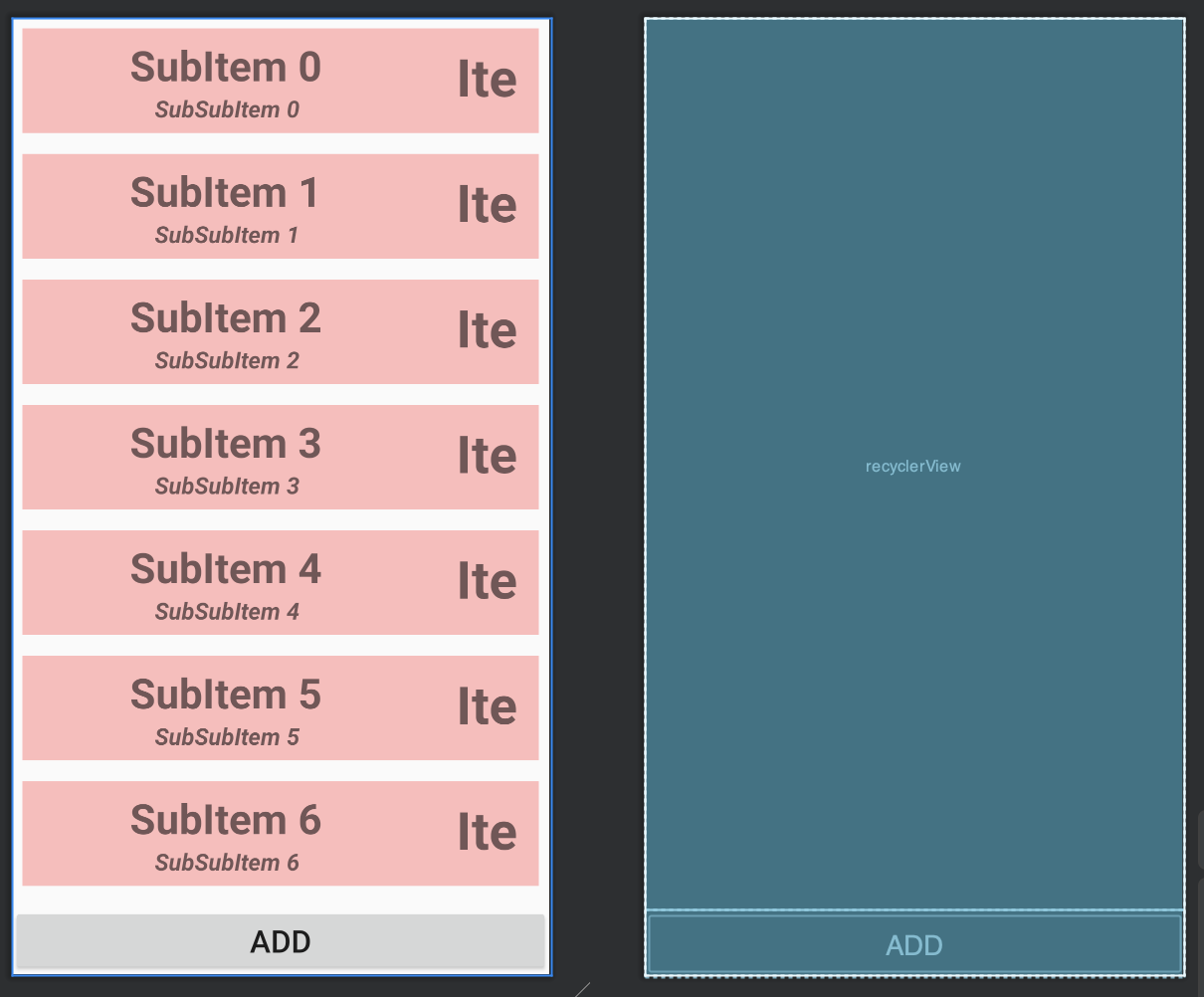
recyclerview_item.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="80dp"
android:layout_margin="8dp">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FFBBBB"/>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintRight_toLeftOf="@+id/tvAge">
<TextView
android:id="@+id/tvName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="32dp"
android:textStyle="bold"
android:hint="James Kim" />
<TextView
android:id="@+id/tvPhone"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:hint="010-1234-5678"
android:textSize="18dp"
android:textStyle="italic|bold"
android:inputType="phone"/>
</LinearLayout>
<TextView
android:id="@+id/tvAge"
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_marginRight="10dp"
android:hint="30"
android:textSize="40dp"
android:gravity="center"
android:textStyle="bold"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintBottom_toBottomOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>
RecyclerViewAdapter.kt
package com.jwsoft.kotlinproject
import android.content.Context
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.TextView
import androidx.recyclerview.widget.RecyclerView
class RecyclerViewAdapter(var users: List<User>) : RecyclerView.Adapter<RecyclerViewAdapter.MyViewHolder>() {
inner class MyViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView) {
var tvName: TextView = itemView.findViewById(R.id.tvName)
var tvPhone: TextView = itemView.findViewById(R.id.tvPhone)
var tvAge: TextView = itemView.findViewById(R.id.tvAge)
fun bind(user: User) {
tvName.text = user.name
tvPhone.text = user.phone
tvAge.text = user.age.toString()
}
}
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): MyViewHolder {
val context = parent.context
val inflater = context.getSystemService(Context.LAYOUT_INFLATER_SERVICE) as LayoutInflater
val view = inflater.inflate(R.layout.recyclerview_item, parent, false)
return MyViewHolder(view)
}
override fun getItemCount(): Int = users.size
override fun onBindViewHolder(holder: MyViewHolder, position: Int) {
holder.bind(users[position])
}
}
activity_add.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".AddActivity">
<TextView
android:id="@+id/tvName"
android:text="Name"
android:textSize="18dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="32dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintVertical_bias="0.41000003"/>
<EditText
android:id="@+id/etName"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:inputType="textPersonName"
android:ems="10"
app:layout_constraintBottom_toBottomOf="@+id/tvName"
app:layout_constraintTop_toTopOf="@+id/tvName"
app:layout_constraintStart_toEndOf="@+id/tvName"
android:layout_marginStart="32dp"
app:layout_constraintEnd_toEndOf="parent"
android:layout_marginEnd="32dp"/>
<TextView
android:id="@+id/tvPhone"
android:text="Number"
android:textSize="18dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="40dp"
app:layout_constraintTop_toBottomOf="@+id/tvName"
app:layout_constraintStart_toStartOf="@+id/tvName"/>
<EditText
android:id="@+id/etPhone"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:ems="10"
app:layout_constraintStart_toStartOf="@+id/etName"
app:layout_constraintTop_toTopOf="@+id/tvPhone"
app:layout_constraintBottom_toBottomOf="@+id/tvPhone"
app:layout_constraintEnd_toEndOf="parent"
android:layout_marginEnd="32dp"
android:inputType="phone"/>
<TextView
android:id="@+id/tvAge"
android:text="Age"
android:textSize="18dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="40dp"
app:layout_constraintTop_toBottomOf="@+id/tvPhone"
app:layout_constraintStart_toStartOf="@+id/tvPhone"/>
<EditText
android:id="@+id/etAge"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:ems="10"
app:layout_constraintStart_toStartOf="@+id/etPhone"
app:layout_constraintTop_toTopOf="@+id/tvAge"
app:layout_constraintBottom_toBottomOf="@+id/tvAge"
app:layout_constraintEnd_toEndOf="parent"
android:layout_marginEnd="32dp"
android:inputType="phone"/>
<Button
android:id="@+id/btnAdd"
android:text="OK"
android:layout_width="0dp"
android:layout_height="49dp"
android:layout_marginBottom="8dp"
android:textSize="24dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintEnd_toEndOf="parent"
android:layout_marginStart="8dp"
android:layout_marginEnd="8dp"/>
</androidx.constraintlayout.widget.ConstraintLayout>

AddActivity.kt
package com.jwsoft.kotlinproject
import android.content.Intent
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import kotlinx.android.synthetic.main.activity_add.*
class AddActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_add)
btnAdd.setOnClickListener {
Thread {
var name = etName.text.toString()
var phone = etPhone.text.toString()
var age = Integer.parseInt(etAge.text.toString())
var user = User(null, name, phone, age)
UserDB.getInstance(applicationContext).userDao().insert(user)
val intent = Intent(this, MainActivity::class.java)
startActivity(intent)
finish()
}.start()
}
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="0dp"
tools:listitem="@layout/recyclerview_item"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintBottom_toTopOf="@+id/btnAdd"/>
<Button
android:id="@+id/btnAdd"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="add"
android:textSize="24dp"
app:layout_constraintTop_toBottomOf="@+id/recyclerView"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>
MainActivity.kt
package com.jwsoft.kotlinproject
import android.content.Intent
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import androidx.recyclerview.widget.LinearLayoutManager
import androidx.recyclerview.widget.RecyclerView
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
Thread {
val users: List<User> = UserDB.getInstance(applicationContext).userDao().getAll()
val adapter = RecyclerViewAdapter(users)
recyclerView.adapter = adapter
recyclerView.setHasFixedSize(true)
recyclerView.layoutManager = LinearLayoutManager(
this,
RecyclerView.VERTICAL,
false
)
}.start()
btnAdd.setOnClickListener {
val intent = Intent(this, AddActivity::class.java)
startActivity(intent)
finish()
}
}
}




'Android > Kotlin' 카테고리의 다른 글
| [Kotlin] RecyclerView + ItemClickListener + ItemLongClickListener (0) | 2020.07.21 |
|---|---|
| [Kotlin] AlertDialog (0) | 2020.07.21 |
| [Kotlin] SQLite + Singleton Pattern (0) | 2020.07.18 |
| [Kotlin] Intent (0) | 2020.07.16 |
| [Kotlin] CardView (0) | 2020.07.11 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 자바
- java
- fragment
- DataBinding
- JSONObject
- James Kim
- 안드로이드 #코틀린 #Android #Kotlin
- 혀가 길지 않은 개발자
- 코틀린
- Intent
- CoordinatorLayout
- handler
- ViewModel
- TabLayout
- ViewPager2
- Vue.js #Vue.js + javascript
- Kotlin
- recyclerview
- Architecture Pattern
- Design Pattern
- coroutine
- ArrayList
- JSONArray
- MVVM
- Livedata
- View
- Android
- 안드로이드
- XML
- activity
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
글 보관함
