티스토리 뷰
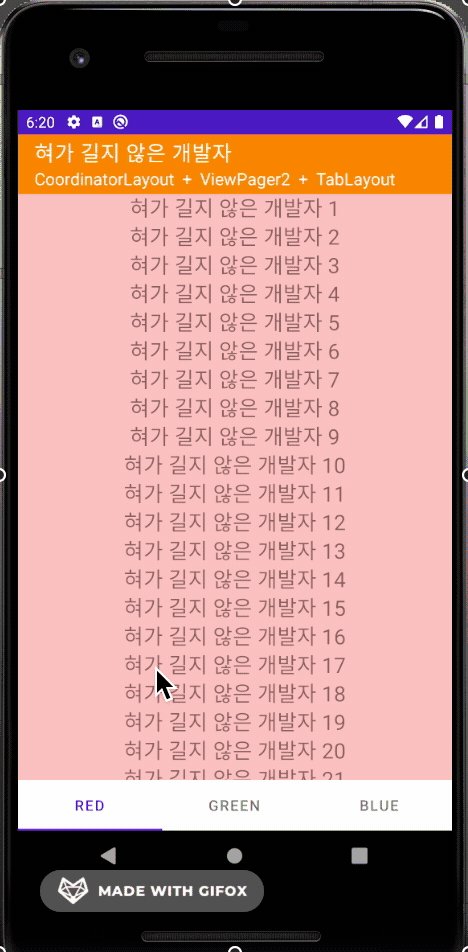
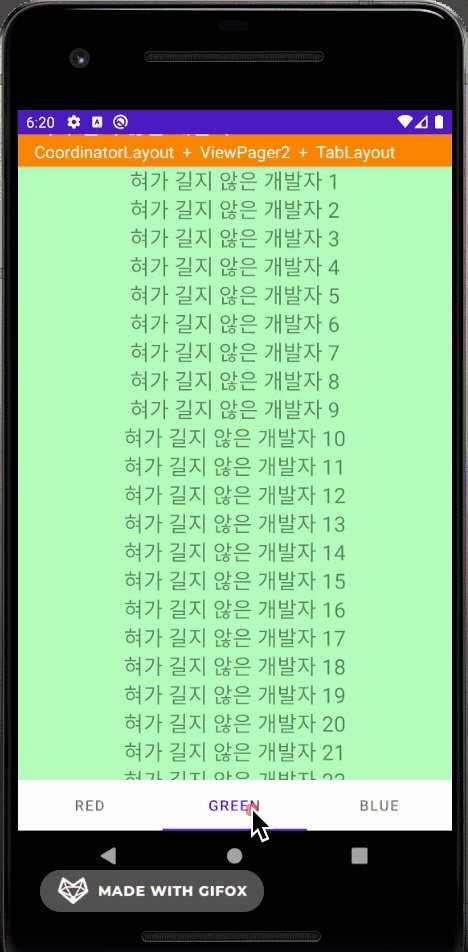
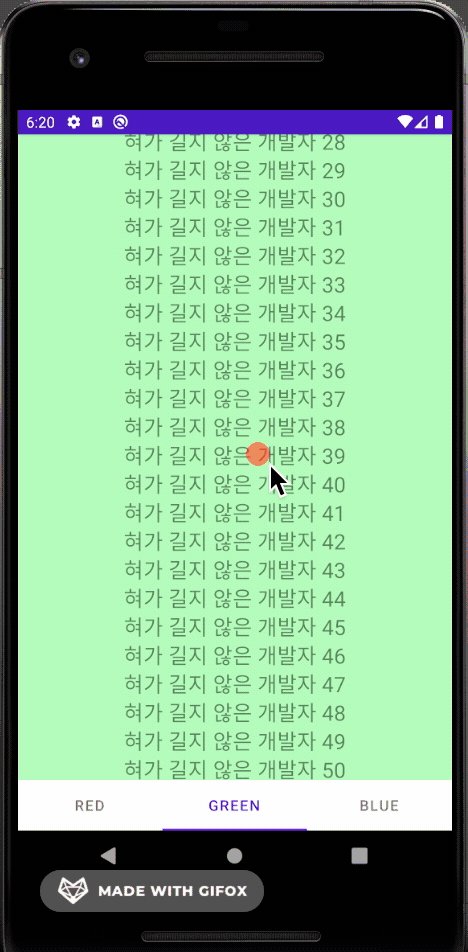
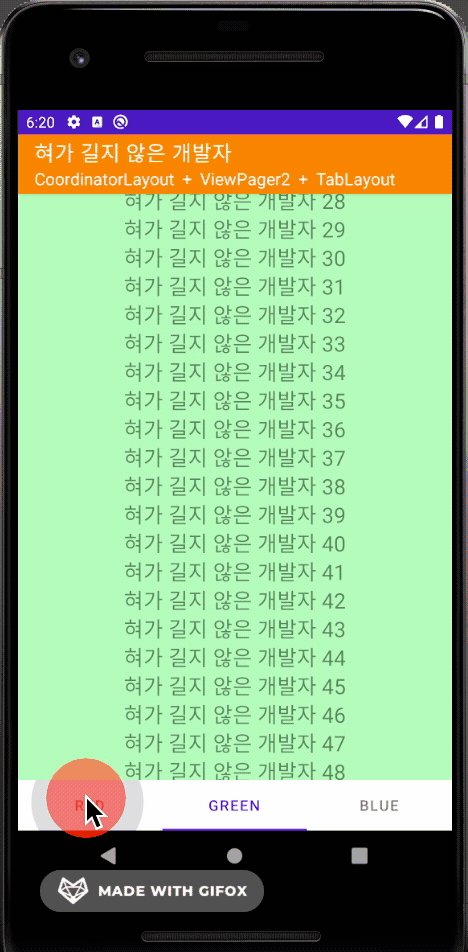
CoordinatorLayout + ViewPager2 + TabLayout
build.gradle (Module: app)
dependencies {
// material design
implementation 'com.google.android.material:material:1.1.0'
// ViewPager2
implementation 'androidx.viewpager2:viewpager2:1.0.0'
// RecyclerView
implementation 'androidx.recyclerview:recyclerview:1.1.0'
}
styles.xml
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.MaterialComponents.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
</resources>
recyclerview_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/tvName"
android:hint="James Kim"
android:textSize="20dp"
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
RecyclerViewAdapter.kt
package com.jwsoft.kotlinproject
import android.content.Context
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.TextView
import androidx.recyclerview.widget.RecyclerView
class RecyclerViewAdapter(var dataSet: List<Int>) : RecyclerView.Adapter<RecyclerViewAdapter.MyViewHolder>() {
inner class MyViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView) {
var tvName: TextView = itemView.findViewById(R.id.tvName)
fun bind(position: Int) {
tvName.text = "혀가 길지 않은 개발자 ${position + 1}"
}
}
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): MyViewHolder {
val context = parent.context
val inflater = context.getSystemService(Context.LAYOUT_INFLATER_SERVICE) as LayoutInflater
val view = inflater.inflate(R.layout.recyclerview_item, parent, false)
return MyViewHolder(view)
}
override fun getItemCount(): Int {
return dataSet.size
}
override fun onBindViewHolder(holder: MyViewHolder, position: Int) {
holder.bind(position)
}
}
viewpager_fragment.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rvName"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
tools:listitem="@layout/recyclerview_item" />
</FrameLayout>
ViewPagerFragmentRed.kt
package com.jwsoft.kotlinproject
import android.graphics.Color
import android.os.Bundle
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import androidx.fragment.app.Fragment
import androidx.recyclerview.widget.LinearLayoutManager
import androidx.recyclerview.widget.RecyclerView
class ViewPagerFragmentRed : Fragment() {
private lateinit var recyclerView: RecyclerView
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
return inflater.inflate(R.layout.viewpager_fragment, container, false)
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
view.setBackgroundColor(Color.parseColor("#FFBBBB"))
recyclerView = view.findViewById(R.id.rvName)
var dataSet: List<Int> = (1..100).toList()
recyclerView.adapter = RecyclerViewAdapter(dataSet)
recyclerView.layoutManager = LinearLayoutManager(view.context, RecyclerView.VERTICAL, false)
}
}
ViewPagerFragmentGreen.kt
package com.jwsoft.kotlinproject
import android.graphics.Color
import android.os.Bundle
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import androidx.fragment.app.Fragment
import androidx.recyclerview.widget.LinearLayoutManager
import androidx.recyclerview.widget.RecyclerView
class ViewPagerFragmentGreen : Fragment() {
private lateinit var recyclerView: RecyclerView
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
return inflater.inflate(R.layout.viewpager_fragment, container, false)
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
view.setBackgroundColor(Color.parseColor("#BBFFBB"))
recyclerView = view.findViewById(R.id.rvName)
var dataSet: List<Int> = (1..100).toList()
recyclerView.adapter = RecyclerViewAdapter(dataSet)
recyclerView.layoutManager = LinearLayoutManager(view.context, RecyclerView.VERTICAL, false)
}
}
ViewPagerFragmentBlue.kt
package com.jwsoft.kotlinproject
import android.graphics.Color
import android.os.Bundle
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import androidx.fragment.app.Fragment
import androidx.recyclerview.widget.LinearLayoutManager
import androidx.recyclerview.widget.RecyclerView
class ViewPagerFragmentBlue : Fragment() {
private lateinit var recyclerView: RecyclerView
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
return inflater.inflate(R.layout.viewpager_fragment, container, false)
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
view.setBackgroundColor(Color.parseColor("#BBBBFF"))
recyclerView = view.findViewById(R.id.rvName)
var dataSet: List<Int> = (1..100).toList()
recyclerView.adapter = RecyclerViewAdapter(dataSet)
recyclerView.layoutManager = LinearLayoutManager(view.context, RecyclerView.VERTICAL, false)
}
}
ViewPagerFragmentAdapter.kt
package com.jwsoft.kotlinproject
import androidx.fragment.app.Fragment
import androidx.fragment.app.FragmentActivity
import androidx.viewpager2.adapter.FragmentStateAdapter
class ViewPagerFragmentAdapter(fragmentActivity: FragmentActivity) : FragmentStateAdapter(fragmentActivity) {
private val TYPE_RED = 0
private val TYPE_GREEN = 1
private val TYPE_BLUE = 2
private var listPager: List<Int> = listOf(TYPE_RED, TYPE_GREEN, TYPE_BLUE)
override fun getItemCount(): Int {
return listPager.size
}
override fun createFragment(position: Int): Fragment {
return when (position) {
TYPE_RED -> ViewPagerFragmentRed()
TYPE_GREEN -> ViewPagerFragmentGreen()
else -> ViewPagerFragmentBlue()
}
}
}
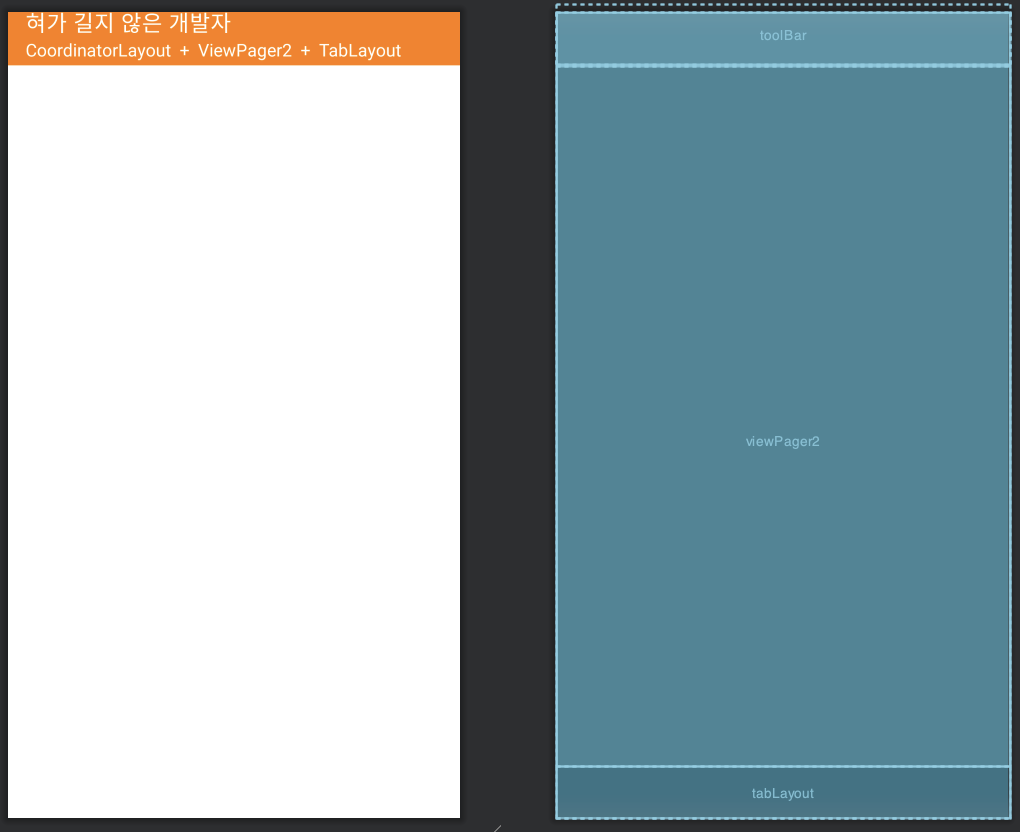
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.coordinatorlayout.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
<com.google.android.material.appbar.AppBarLayout
android:id="@+id/appBarLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolBar"
app:title="혀가 길지 않은 개발자"
app:titleTextColor="@android:color/white"
app:subtitle="CoordinatorLayout + ViewPager2 + TabLayout"
app:subtitleTextColor="@android:color/white"
app:layout_scrollFlags="scroll|enterAlways"
android:background="#FF7F00"
android:layout_width="match_parent"
android:layout_height="?android:attr/actionBarSize" />
</com.google.android.material.appbar.AppBarLayout>
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/viewPager2"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
</androidx.coordinatorlayout.widget.CoordinatorLayout>
<com.google.android.material.tabs.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
MainActivity.kt
package com.jwsoft.kotlinproject
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import androidx.viewpager2.widget.ViewPager2
import com.google.android.material.appbar.AppBarLayout
import com.google.android.material.tabs.TabLayout
import com.google.android.material.tabs.TabLayoutMediator
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
private lateinit var viewPager2: ViewPager2
private lateinit var tabLayout: TabLayout
private lateinit var appBarLayout: AppBarLayout
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
tabLayout = findViewById(R.id.tabLayout)
appBarLayout = findViewById(R.id.appBarLayout)
viewPager2 = findViewById(R.id.viewPager2)
viewPager2.adapter = ViewPagerFragmentAdapter(this)
viewPager2.orientation = ViewPager2.ORIENTATION_HORIZONTAL
TabLayoutMediator(tabLayout, viewPager2) { tab, position ->
when (position) {
0 -> tab.text = "RED"
1 -> tab.text = "GREEN"
else -> tab.text = "BLUE"
}
}.attach()
viewPager2.registerOnPageChangeCallback(object: ViewPager2.OnPageChangeCallback() {
override fun onPageSelected(position: Int) {
super.onPageSelected(position)
appBarLayout.setExpanded(true)
}
})
}
}
'Android > Kotlin' 카테고리의 다른 글
| [Kotlin] Toolbar + include (0) | 2020.08.05 |
|---|---|
| [Kotlin] ImageView 타원화 (0) | 2020.08.04 |
| [Kotlin] Retrofit2 + Coroutine (1) | 2020.08.02 |
| [Kotlin] import com.google.gson.* (0) | 2020.07.31 |
| [Kotlin] import org.json.* (0) | 2020.07.31 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- JSONArray
- 혀가 길지 않은 개발자
- Android
- fragment
- recyclerview
- 안드로이드 #코틀린 #Android #Kotlin
- Kotlin
- XML
- 안드로이드
- DataBinding
- Architecture Pattern
- coroutine
- CoordinatorLayout
- 코틀린
- James Kim
- ViewPager2
- JSONObject
- ArrayList
- Livedata
- java
- View
- activity
- Design Pattern
- TabLayout
- 자바
- ViewModel
- Intent
- MVVM
- handler
- Vue.js #Vue.js + javascript
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
