티스토리 뷰
CLI(Command Line Interface) 로 뷰를 설치한다고?
터미널에서 뷰를 설치한다고 이해하자
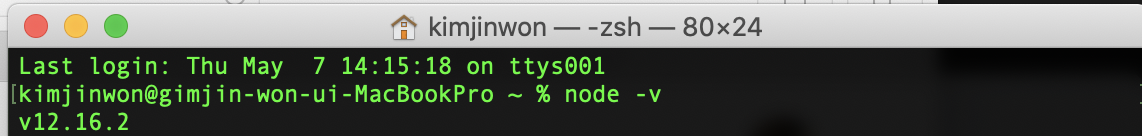
Node.js 설치
다운로드 | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org



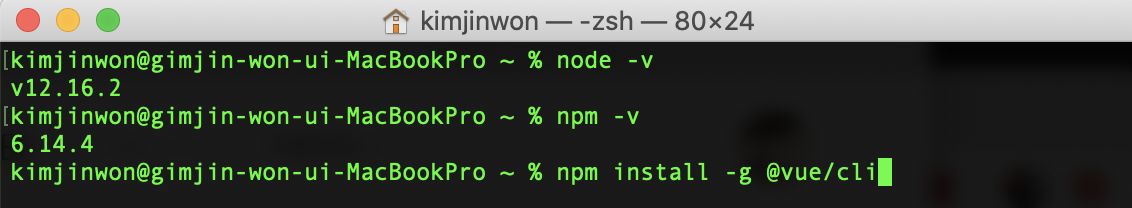
설치중에 에러나면
sudo npm unstall -g @vue/cli

이제 프로젝트 만들자


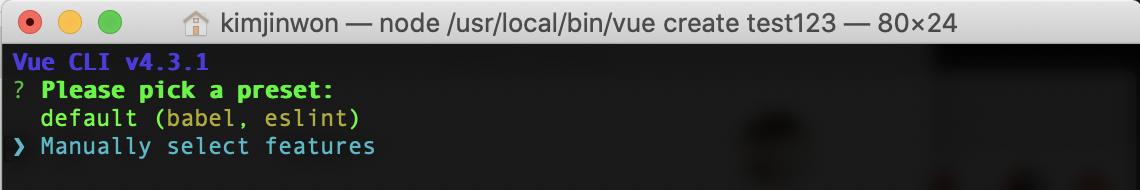
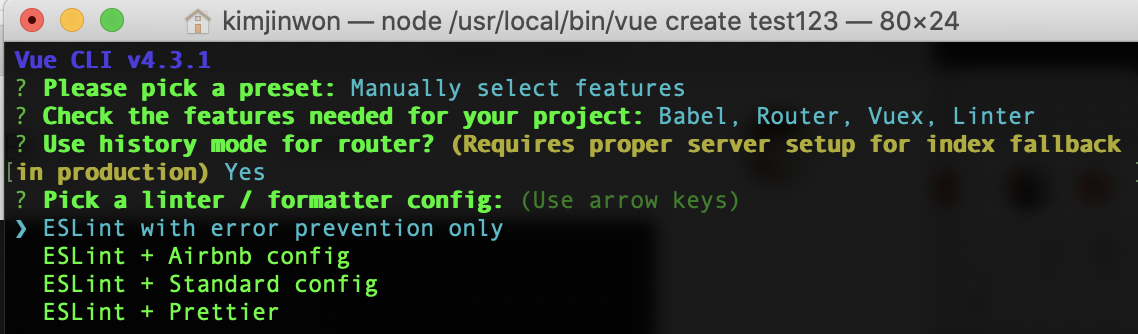
default로 할래? 메뉴얼로 할래?
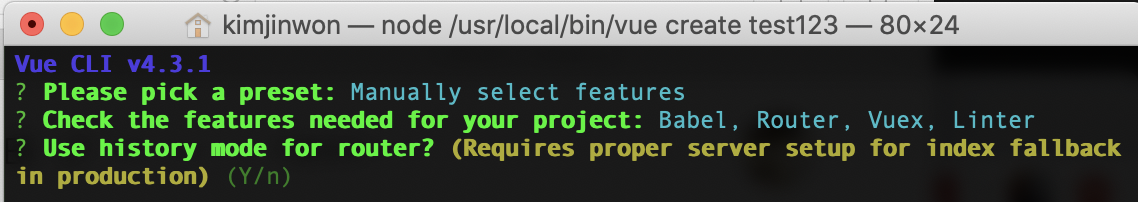
메뉴얼로 ㄱㄱ

보통 Router랑 Vuex는 사용

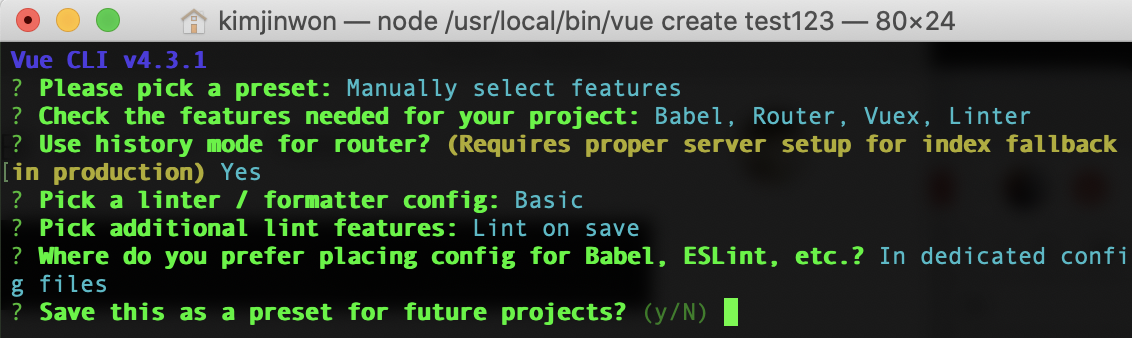
엔터 ㄱㄱ

엔터 ㄱㄱ

엔터 ㄱㄱ

엔터 ㄱㄱ

엔터 ㄱㄱ


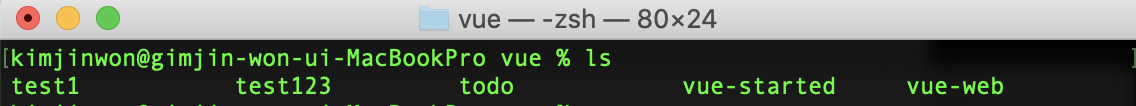
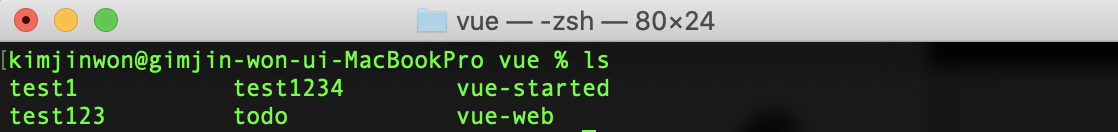
test123 프로젝트 다른 폴더로 경로 옮김
애초에 이동한 다음에 만들자
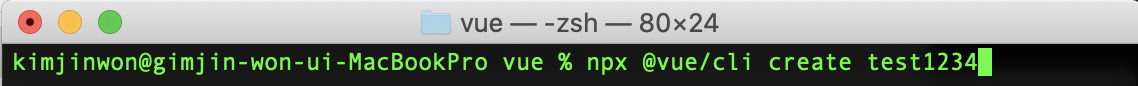
Vue Cli설치하기 싫어 그냥 바로 Vue프로젝트 만들래

Vue Cli설치해서 만드는게 훨씬 빠름



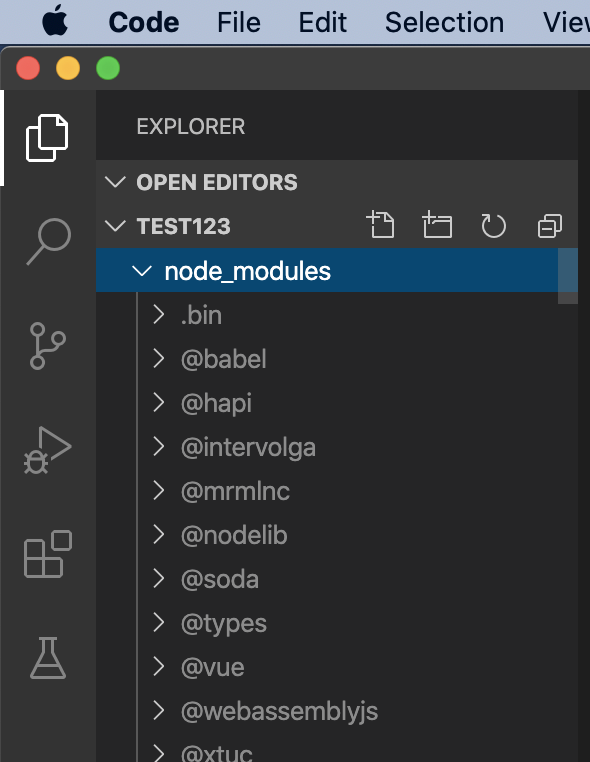
Vue.js가 사용하는 npm패키지들이 들어있음

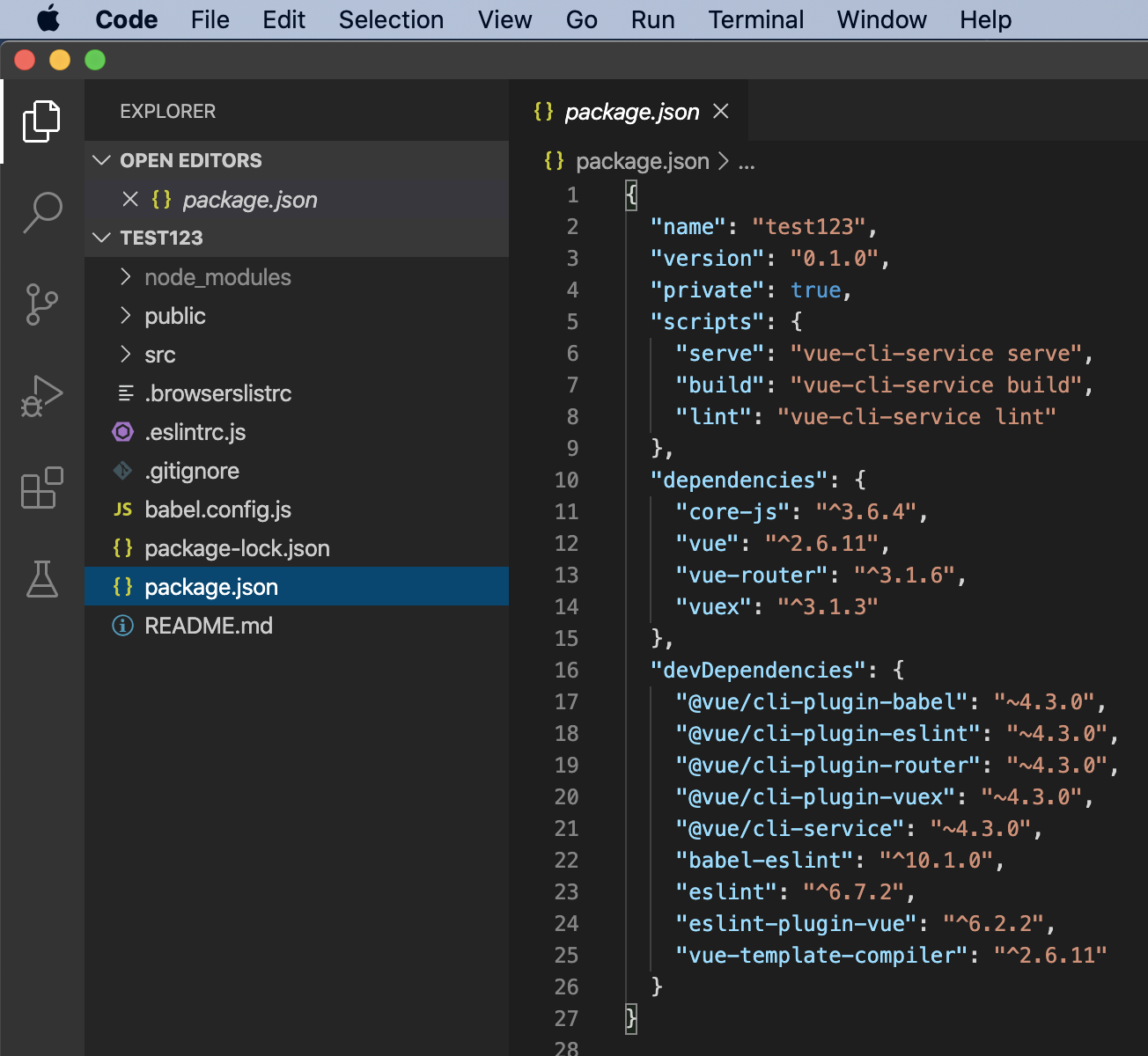
dependencies : { 프로젝트 짤때 필요한 패키지 dependency 모음 }
devDependencies : { 개발할 때 필요한 dependency 모음 }

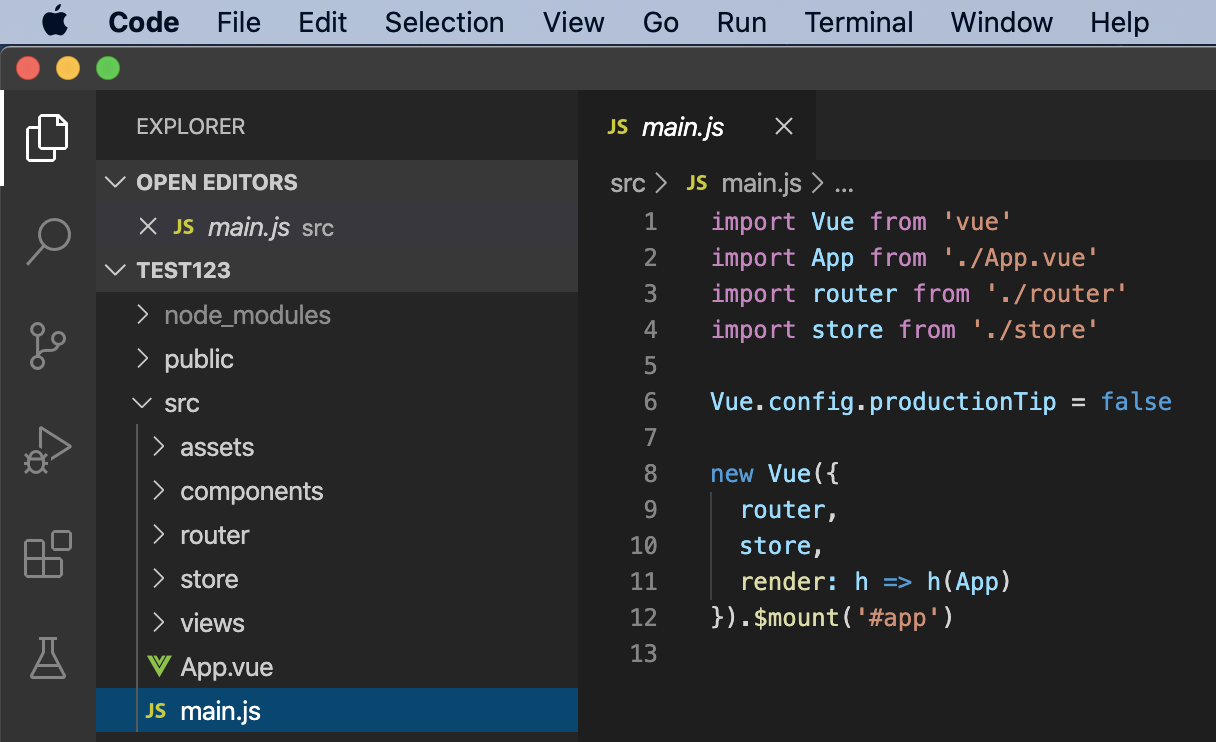
src는 코딩한 소스코드가 들어감

import Vue from 'vue' -> vue 패키지에서 가져와서 Vue에 넣어줌
import App from './App.vue' -> App.vue 파일에서 가져옴
import router from '.router' -> 프로젝트 만들 때 router 체크한거
import store from '.router' -> 프로젝트 만들 때 vuex 체크한거

Vue 인스턴스 생성할 때 router, store를 사용하겠다.
render function이용해서 App을 넣어줌
App안에 들어있는 <template>이 '#app' 아이디를 가진 탭으로 이동

<div id="app"></div> 여기안에 들어간다는거임




App.vue에서 수정 후 저장

'Vue.js > javascript' 카테고리의 다른 글
| 12. Vue 컴포넌트 (0) | 2020.05.09 |
|---|---|
| 11. 여러개의 Vue 인스턴스 사용 (0) | 2020.05.09 |
| 10. v-for (0) | 2020.05.09 |
| 9. v-if 와 v-show (0) | 2020.05.09 |
| 8. 클래스 & 스타일 바인딩 (0) | 2020.05.09 |
- Total
- Today
- Yesterday
- Kotlin
- Intent
- CoordinatorLayout
- 혀가 길지 않은 개발자
- ViewPager2
- Vue.js #Vue.js + javascript
- Livedata
- DataBinding
- Architecture Pattern
- handler
- View
- 안드로이드
- java
- recyclerview
- 코틀린
- 자바
- ViewModel
- James Kim
- JSONArray
- MVVM
- JSONObject
- fragment
- XML
- Design Pattern
- Android
- 안드로이드 #코틀린 #Android #Kotlin
- TabLayout
- coroutine
- ArrayList
- activity
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
