티스토리 뷰
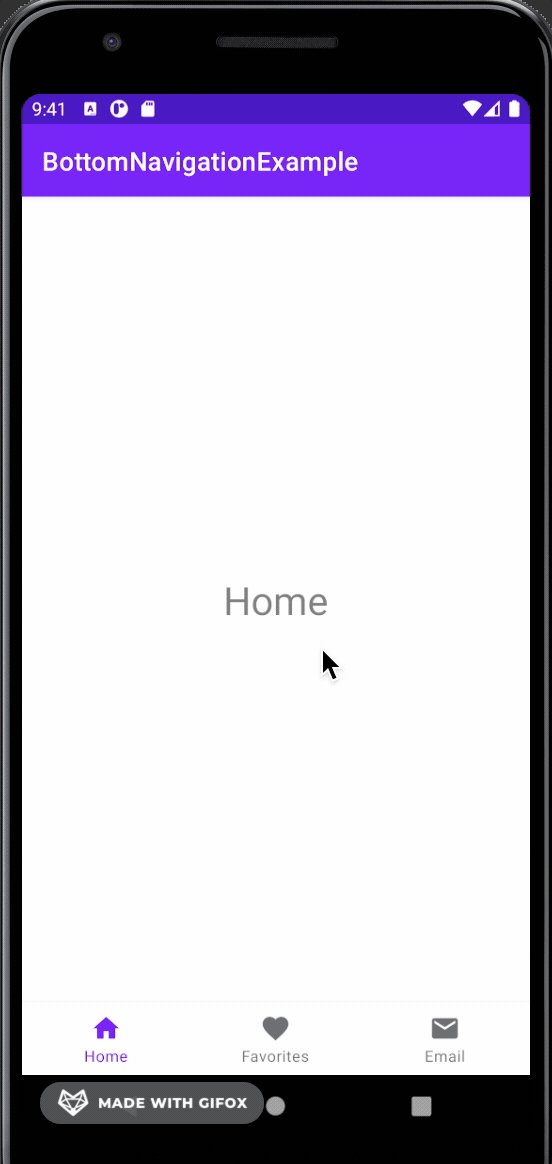
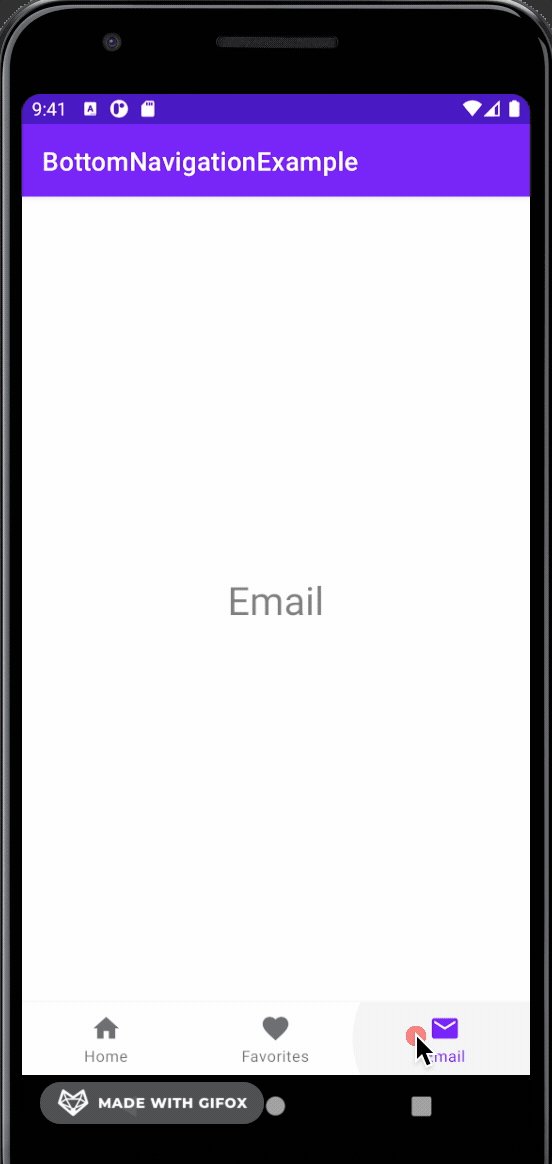
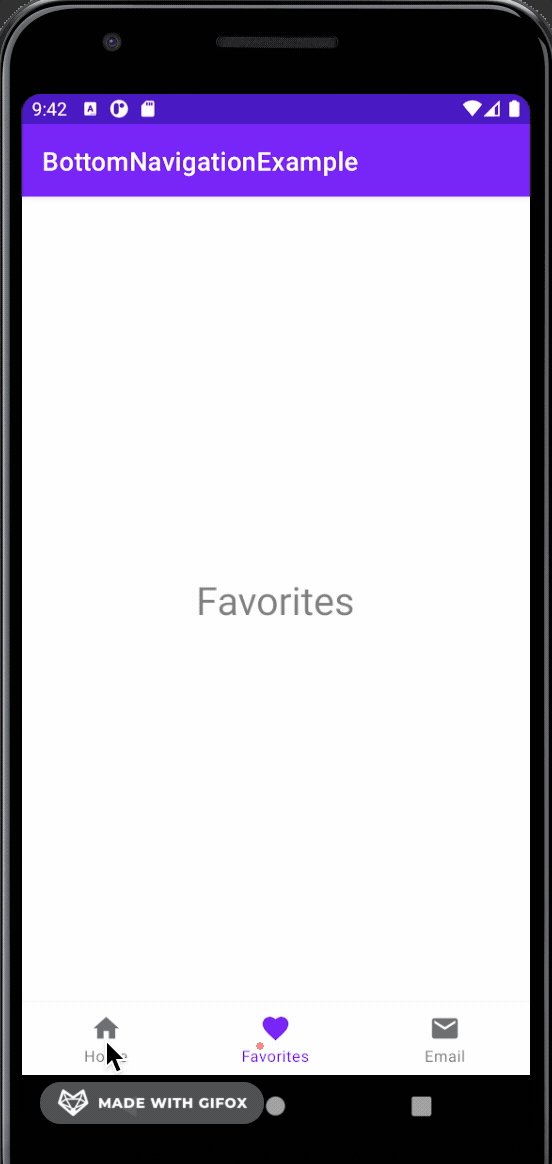
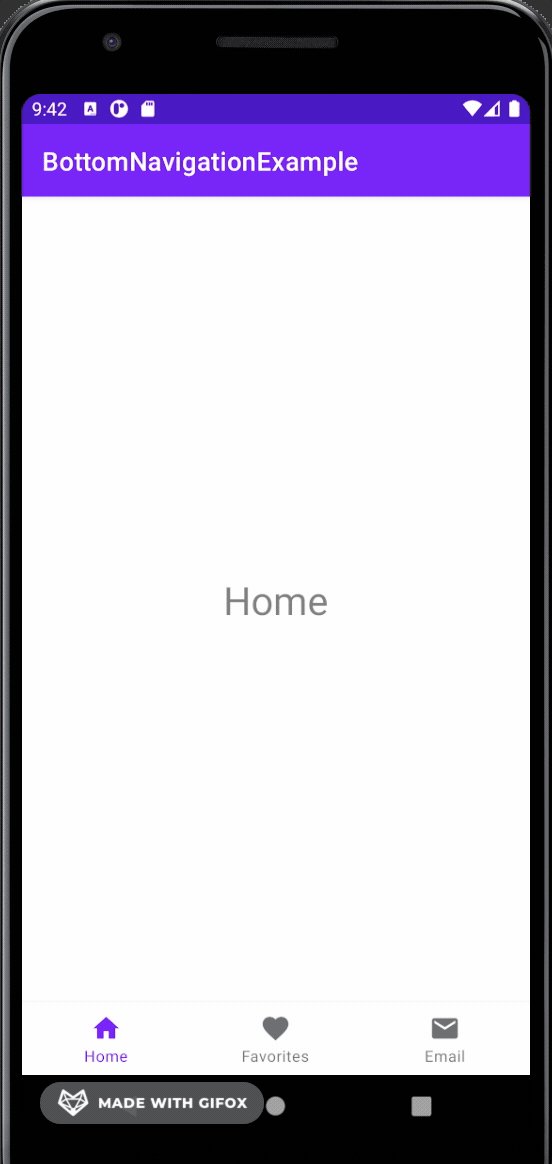
1. BottomNavigationView
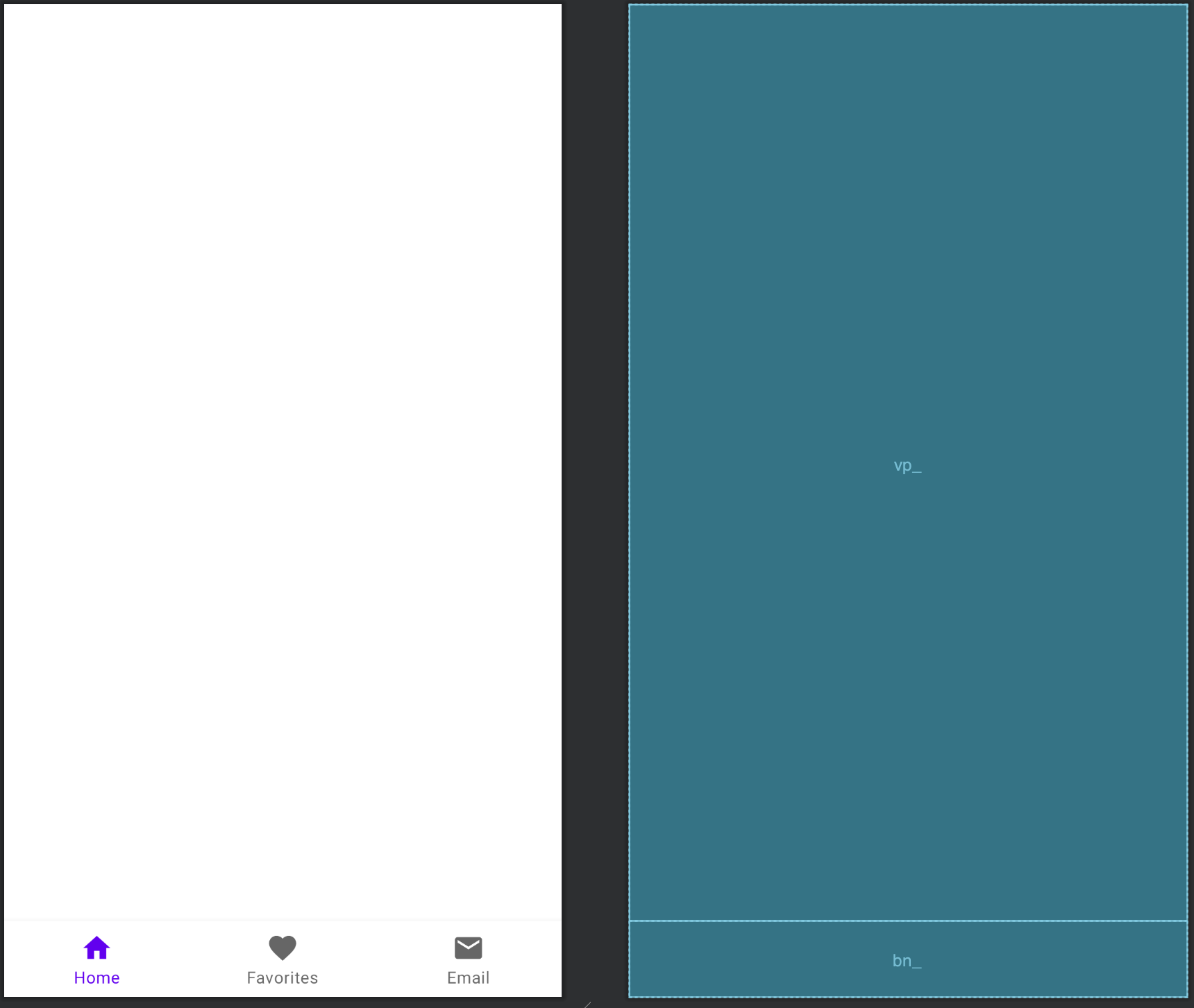
2. BottomNavigationView + ViewPager2
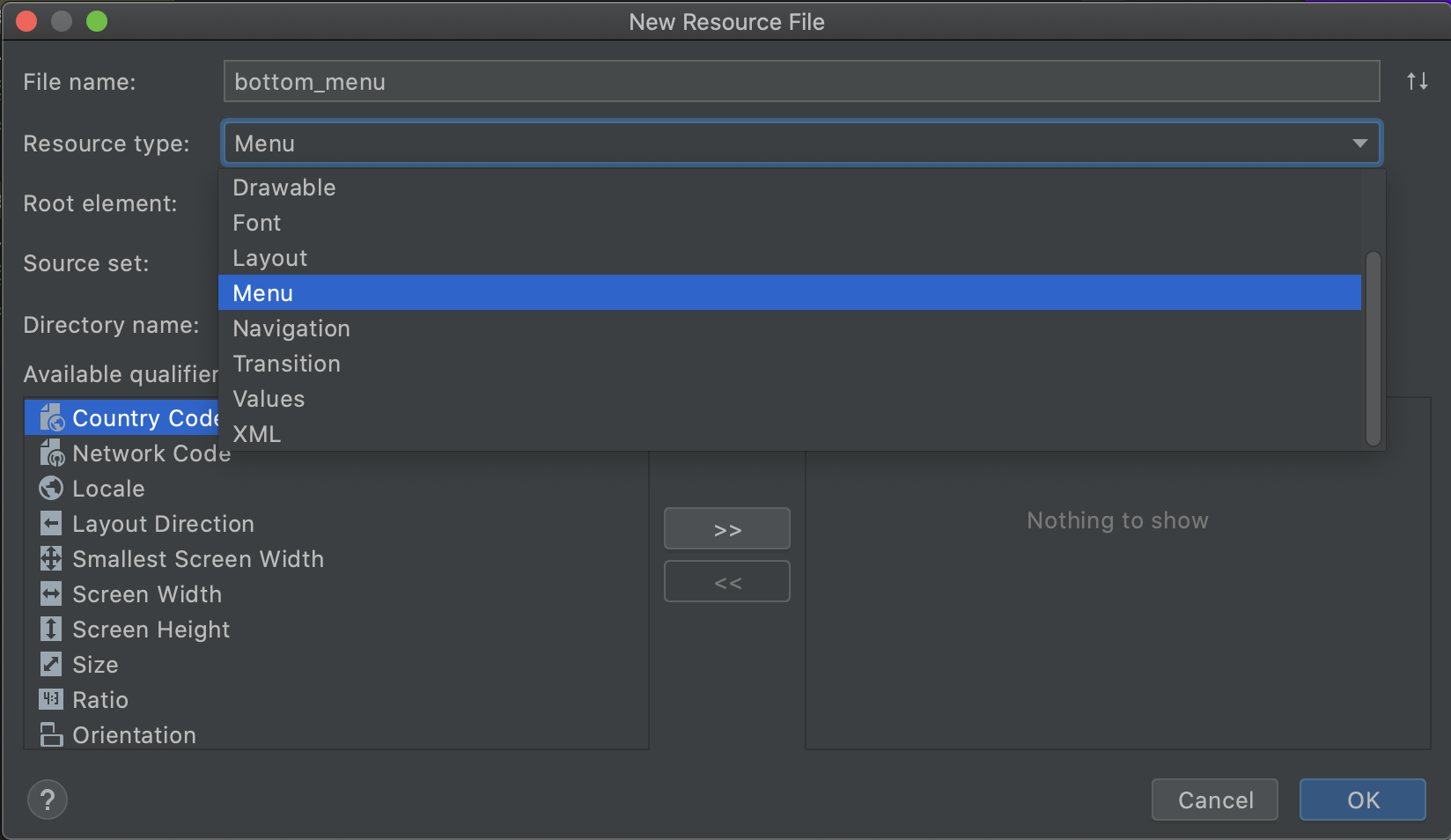
menu.xml
BottomNavigationView

bottom_navigation_menu.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:title="Home"
android:enabled="true"
android:id="@+id/menu_home"
android:icon="@drawable/ic_baseline_home_24" />
<item
android:title="Favorites"
android:enabled="true"
android:id="@+id/menu_favorites"
android:icon="@drawable/ic_baseline_favorite_24" />
<item
android:title="Email"
android:enabled="true"
android:id="@+id/menu_email"
android:icon="@drawable/ic_baseline_email_24" />
</menu>
HomeFragment.kt
package com.example.bottomnavigationexample
import androidx.fragment.app.Fragment
class HomeFragment : Fragment(R.layout.fragment_home)FavoritesFragment.kt
package com.example.bottomnavigationexample
import androidx.fragment.app.Fragment
class FavoritesFragment : Fragment(R.layout.fragment_favorites)EmailFragment.kt
package com.example.bottomnavigationexample
import androidx.fragment.app.Fragment
class EmailFragment : Fragment(R.layout.fragment_email)
xml 은 세 개다 중앙에 TextView에 화면 이름 적어놓음
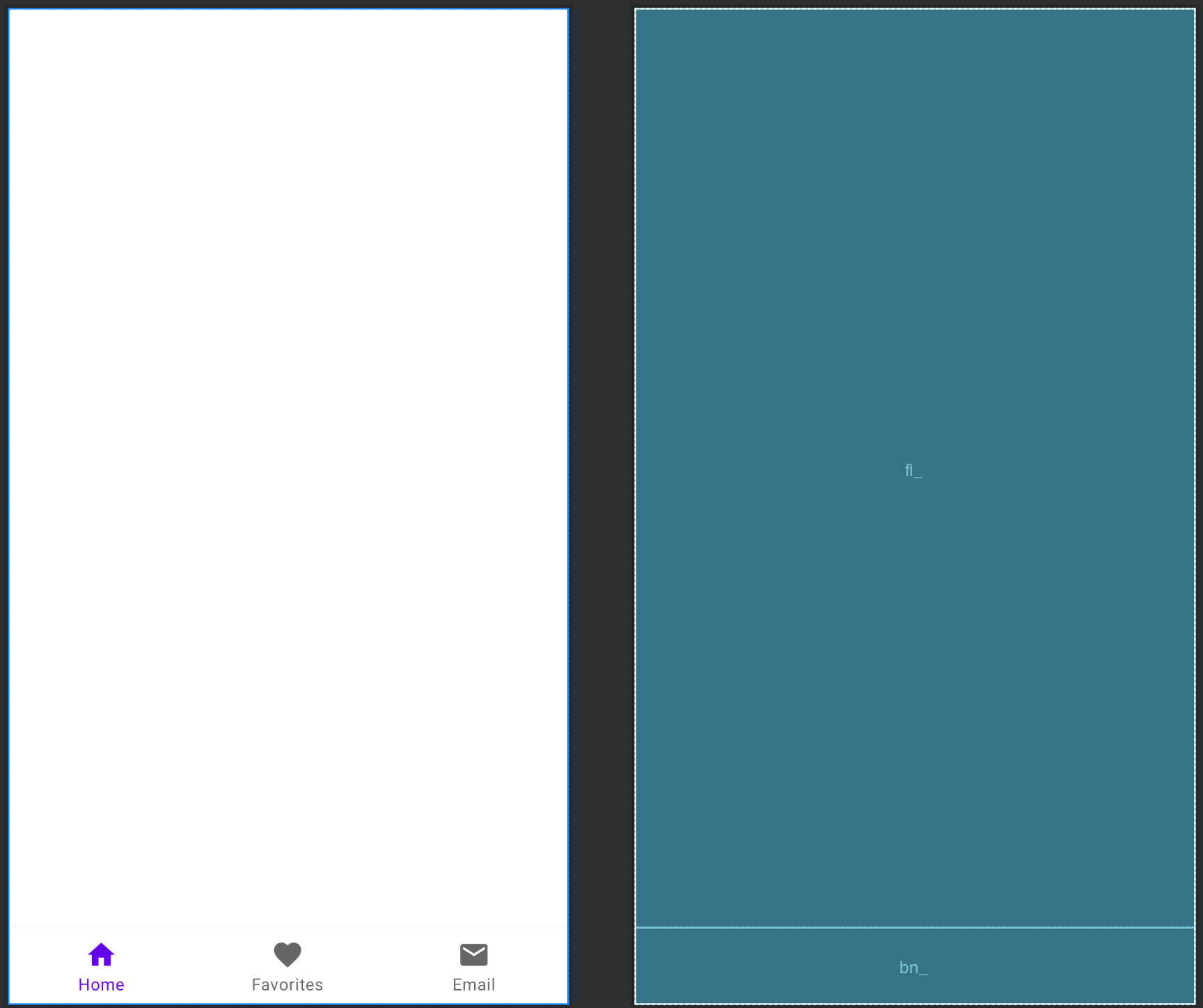
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<FrameLayout
android:id="@+id/fl_"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toTopOf="@+id/bn_" />
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/bn_"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:menu="@menu/bottom_navigation_menu"
app:layout_constraintTop_toBottomOf="@+id/fl_"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toBottomOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
MainActivity.kt
package com.example.bottomnavigationexample
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.FrameLayout
import androidx.fragment.app.Fragment
import com.google.android.material.bottomnavigation.BottomNavigationView
class MainActivity : AppCompatActivity() {
private val fl: FrameLayout by lazy {
findViewById(R.id.fl_)
}
private val bn: BottomNavigationView by lazy {
findViewById(R.id.bn_)
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
supportFragmentManager.beginTransaction().add(fl.id, HomeFragment()).commit()
bn.setOnNavigationItemSelectedListener {
replaceFragment(
when (it.itemId) {
R.id.menu_home -> HomeFragment()
R.id.menu_favorites -> FavoritesFragment()
else -> EmailFragment()
}
)
true
}
}
private fun replaceFragment(fragment: Fragment) {
supportFragmentManager.beginTransaction().replace(fl.id, fragment).commit()
}
}
2. BottomNavigationView + ViewPager2
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/vp_"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toTopOf="@+id/bn_" />
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/bn_"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:menu="@menu/bottom_navigation_menu"
app:layout_constraintTop_toBottomOf="@+id/vp_"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toBottomOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
MainActivity.kt
package com.example.bottomnavigationexample
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import androidx.fragment.app.Fragment
import androidx.fragment.app.FragmentActivity
import androidx.viewpager2.adapter.FragmentStateAdapter
import androidx.viewpager2.widget.ViewPager2
import com.google.android.material.bottomnavigation.BottomNavigationView
class MainActivity : AppCompatActivity() {
private val vp: ViewPager2 by lazy {
findViewById(R.id.vp_)
}
private val bn: BottomNavigationView by lazy {
findViewById(R.id.bn_)
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
vp.apply {
adapter = ViewPagerAdapter(this@MainActivity)
registerOnPageChangeCallback(object : ViewPager2.OnPageChangeCallback() {
override fun onPageSelected(position: Int) {
super.onPageSelected(position)
bn.selectedItemId = when (position) {
0 -> R.id.menu_home
1 -> R.id.menu_favorites
else -> R.id.menu_email
}
}
})
}
bn.setOnNavigationItemSelectedListener {
when (it.itemId) {
R.id.menu_home -> vp.currentItem = 0
R.id.menu_favorites -> vp.currentItem = 1
else -> vp.currentItem = 2
}
true
}
}
inner class ViewPagerAdapter(fa: FragmentActivity) : FragmentStateAdapter(fa) {
override fun getItemCount() = 3
override fun createFragment(position: Int): Fragment {
return when (position) {
0 -> HomeFragment()
1 -> FavoritesFragment()
else -> EmailFragment()
}
}
}
}
'Android > Kotlin' 카테고리의 다른 글
| [Kotlin] ContentProvider (0) | 2021.05.02 |
|---|---|
| [Kotlin] 안드로이드 디스플레이 (0) | 2021.05.02 |
| [Kotlin] DeepLink (0) | 2021.01.08 |
| [Kotlin] Fragment에서 Child Fragment로 데이터 전달 (0) | 2020.10.24 |
| [Kotlin] Fragment 간의 데이터 전달 (0) | 2020.10.24 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- ViewPager2
- CoordinatorLayout
- 안드로이드 #코틀린 #Android #Kotlin
- DataBinding
- XML
- handler
- 자바
- JSONObject
- Vue.js #Vue.js + javascript
- coroutine
- Design Pattern
- Kotlin
- 코틀린
- TabLayout
- MVVM
- View
- java
- fragment
- ArrayList
- ViewModel
- Intent
- JSONArray
- Android
- Livedata
- activity
- 안드로이드
- recyclerview
- Architecture Pattern
- James Kim
- 혀가 길지 않은 개발자
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
