티스토리 뷰
문자열에서 특정 문자의 색상, 스타일을 바꾸고싶다.
SpannableStringBuilder
setSpan()
ForegroundColorSpan(Color.RED)
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE
StyleSpan(Typeface.BOLD)
UnderlineSpan()
RelativeSizeSpan(1.5f)
BackgroundColorSpan(Color.CYAN)
Spannable.SPAN_EXCLUSIVE_INCLUSIVE
SpannableStringBuilder.insert(36, "INCLUSIVE")
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/tv_"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="26sp"
android:gravity="center"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
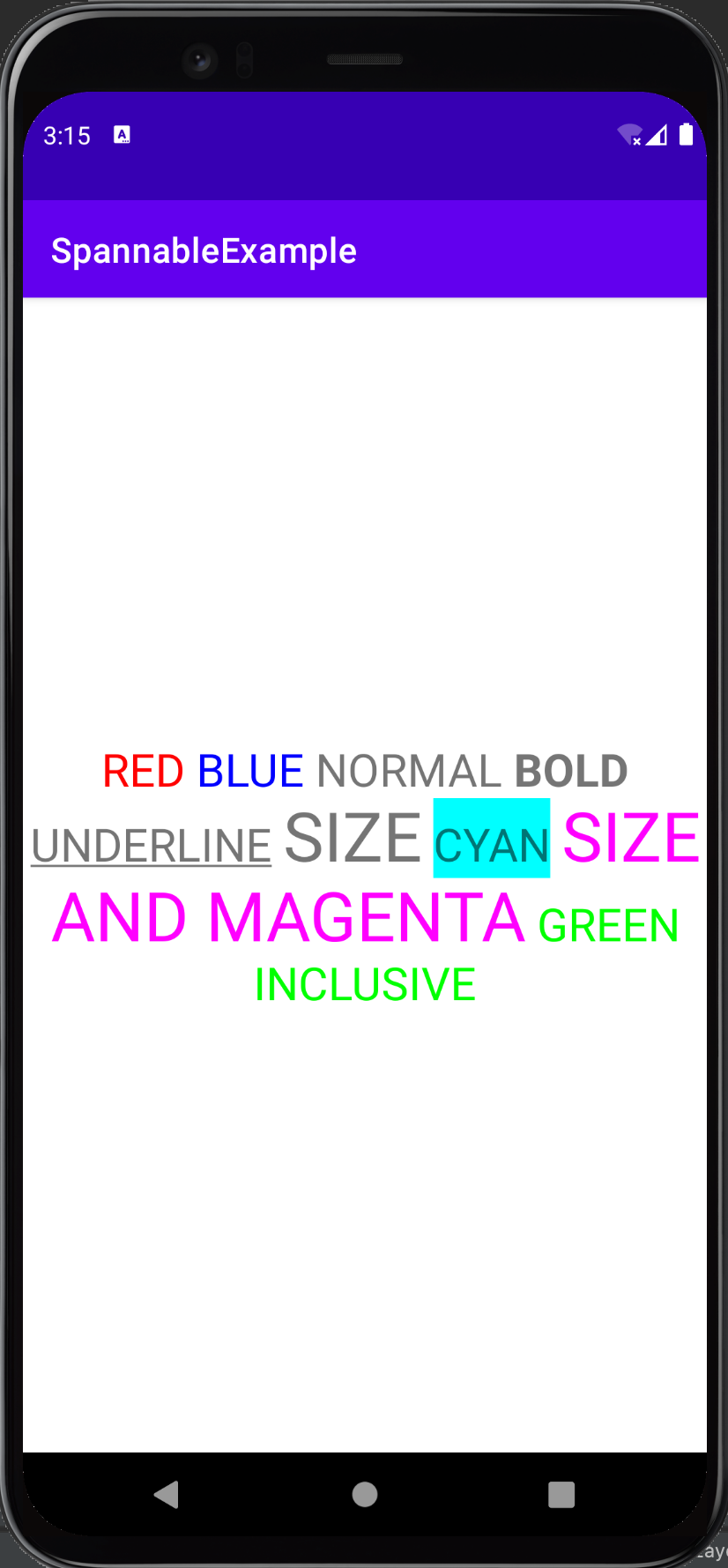
tools:text="RED BLUE NORMAL BOLD UNDERLINE SIZE CYAN SIZE AND MAGENTA GREEN INCLUSIVE" />
</androidx.constraintlayout.widget.ConstraintLayout>
MainActivity.kt
package com.example.spannableexample
import android.graphics.Color
import android.graphics.Typeface
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.text.Spannable
import android.text.SpannableStringBuilder
import android.text.TextPaint
import android.text.style.*
import android.widget.TextView
import androidx.annotation.ColorInt
class MainActivity : AppCompatActivity() {
private val tv: TextView by lazy {
findViewById(R.id.tv_)
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val ssb = SpannableStringBuilder("RED BLUE NORMAL BOLD UNDERLINE SIZE CYAN SIZE AND MAGENTA GREEN")
ssb.apply {
setSpan(ForegroundColorSpan(Color.RED), 0, 3, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE)
setSpan(ForegroundColorSpan(Color.BLUE), 4, 8, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE)
setSpan(StyleSpan(Typeface.BOLD), 16, 20, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE)
setSpan(UnderlineSpan(), 21, 30, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE)
// 폰트 사이즈 50% 커짐
setSpan(RelativeSizeSpan(1.5f), 31, 35, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE)
setSpan(BackgroundColorSpan(Color.CYAN), 36, 40, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE)
setSpan(RelativeSizeColorSpan(1.5f, Color.MAGENTA), 41, 57, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE)
setSpan(ForegroundColorSpan(Color.GREEN), 58, 63, Spannable.SPAN_EXCLUSIVE_INCLUSIVE)
insert(63, " INCLUSIVE")
}
tv.text = ssb
}
/** 사이즈랑 색상 둘 다 동시에 설정하고 싶어 */
inner class RelativeSizeColorSpan(
size: Float,
@ColorInt private val color: Int
) : RelativeSizeSpan(size) {
override fun updateDrawState(textPaint: TextPaint) {
super.updateDrawState(textPaint)
textPaint.color = color
}
}
}
'Android > Kotlin' 카테고리의 다른 글
| [Kotlin] Hilt (0) | 2021.05.23 |
|---|---|
| [Kotlin] Compose (0) | 2021.05.22 |
| [Kotlin] Service (0) | 2021.05.02 |
| [Kotlin] WorkManager (0) | 2021.05.02 |
| [Kotlin] Notification (0) | 2021.05.02 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- TabLayout
- Livedata
- XML
- Intent
- Design Pattern
- activity
- 혀가 길지 않은 개발자
- JSONArray
- 코틀린
- ViewModel
- View
- ViewPager2
- recyclerview
- Android
- fragment
- 자바
- Vue.js #Vue.js + javascript
- Kotlin
- coroutine
- DataBinding
- James Kim
- Architecture Pattern
- ArrayList
- java
- CoordinatorLayout
- 안드로이드
- handler
- 안드로이드 #코틀린 #Android #Kotlin
- JSONObject
- MVVM
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
