티스토리 뷰
Compose? 구성하다, 조립하다
Composable? 구성 가능한
ComponentActivity
setContent {}
Text("apple")
@Composable
- Composable functions that return Unit should start with an uppercase letter
@Preview
- (Add the @Preview annotation before @Composable.)
- (the composable function must not take any parameters.)
shift + option + command + R
Column {}
Column(Modifier.padding(16.dp))
Image()
painterResource(R.drawable.header)
Modifier.height(180.dp)
Modifier.fillMaxWidth()
ContentScale.Crop : 알아서 비율에 맞게 잘림
Spacer(modifier = Modifier.height(16.dp))
Modifier.clip(shape = RoundedCornerShape(4.dp))
MaterialTheme {}
typography.h6
typography.body2
TextOverflow.Ellipsis
MainActivity.kt
package com.example.composeexample
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.Image
import androidx.compose.foundation.layout.*
import androidx.compose.foundation.shape.RoundedCornerShape
import androidx.compose.material.MaterialTheme
import androidx.compose.material.MaterialTheme.typography
import androidx.compose.material.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.draw.clip
import androidx.compose.ui.layout.ContentScale
import androidx.compose.ui.res.painterResource
import androidx.compose.ui.text.style.TextOverflow
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
NewStory()
}
}
}
@Composable
fun NewStory() {
MaterialTheme {
Column(
Modifier.padding(16.dp)
) {
Image(
painter = painterResource(R.drawable.header),
contentDescription = null,
modifier = Modifier
.height(180.dp)
.fillMaxWidth()
.clip(shape = RoundedCornerShape(4.dp)),
contentScale = ContentScale.Crop
)
Spacer(modifier = Modifier.height(16.dp))
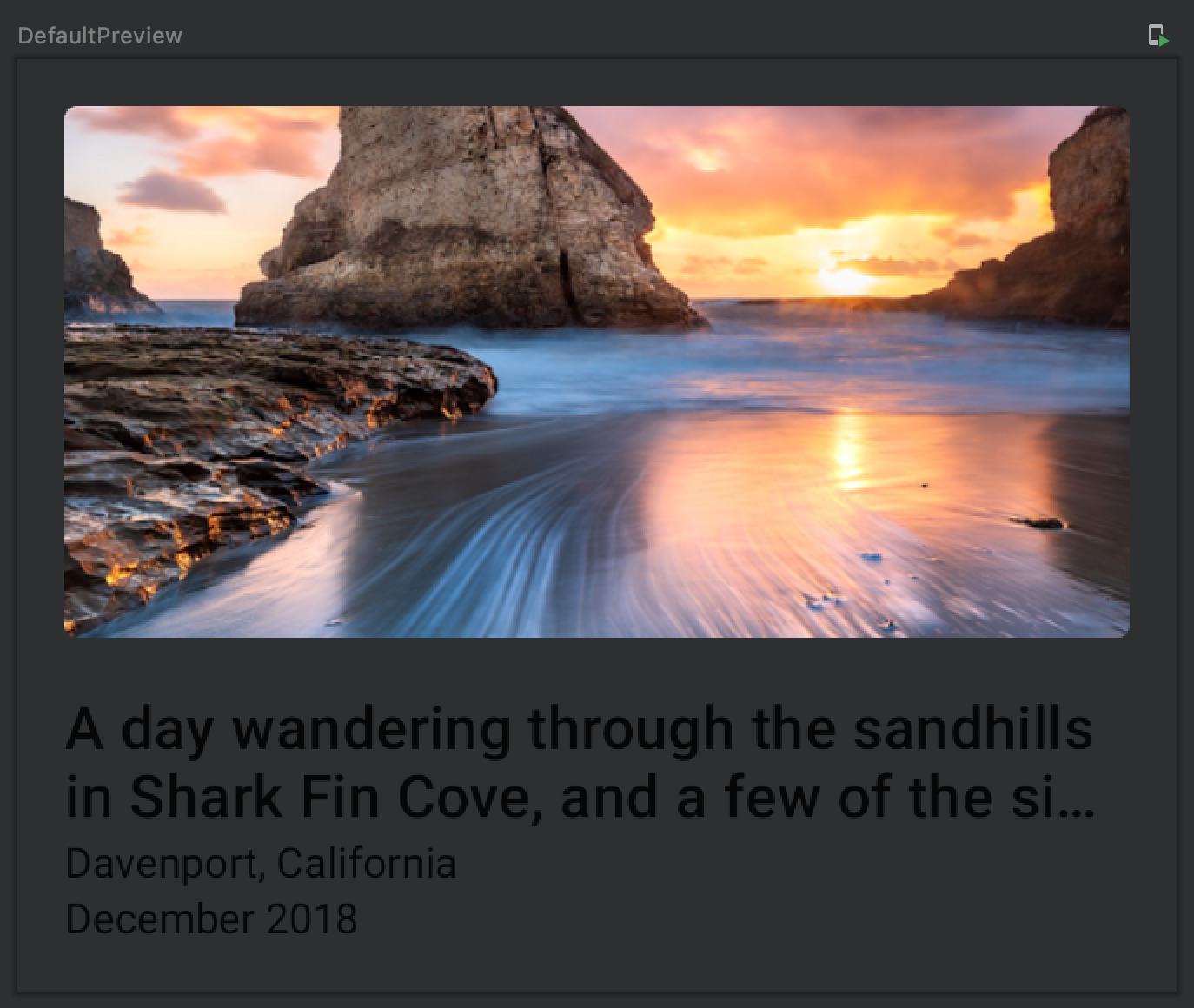
Text("A day wandering through the sandhills " +
"in Shark Fin Cove, and a few of the " +
"sights I saw",
style = typography.h6,
maxLines = 2,
overflow = TextOverflow.Ellipsis)
Text("Davenport, California",
style = typography.body2)
Text("December 2018",
style = typography.body2)
}
}
}
@Preview
@Composable
fun DefaultPreview() {
NewStory()
}
참조
https://developer.android.com/jetpack/compose/tutorial
Android 개발자 | Android Developers
이 사례에서는 텍스트 요소의 제목이 매우 짧았습니다. 그러나 텍스트 요소의 제목이 긴 경우도 있으며, 긴 제목으로 인해 앱의 모양이 이상하게 바뀌지 않아야 합니다. 첫 번째 텍스트 요소를
developer.android.com
'Android > Kotlin' 카테고리의 다른 글
| [Kotlin] Navigation (0) | 2021.05.23 |
|---|---|
| [Kotlin] Hilt (0) | 2021.05.23 |
| [Kotlin] SpannableStringBuilder (0) | 2021.05.22 |
| [Kotlin] Service (0) | 2021.05.02 |
| [Kotlin] WorkManager (0) | 2021.05.02 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- Design Pattern
- coroutine
- XML
- fragment
- MVVM
- handler
- ViewModel
- 안드로이드 #코틀린 #Android #Kotlin
- ArrayList
- JSONArray
- Livedata
- JSONObject
- TabLayout
- Intent
- Android
- Vue.js #Vue.js + javascript
- DataBinding
- James Kim
- 혀가 길지 않은 개발자
- 코틀린
- CoordinatorLayout
- java
- ViewPager2
- 안드로이드
- recyclerview
- activity
- 자바
- View
- Kotlin
- Architecture Pattern
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
