티스토리 뷰
DataBinding + LiveData + BindingAdapter
build.gradle (Module: app)
apply plugin: 'kotlin-kapt'
android {
dataBinding {
enabled = true
}
}
BindingAdapters.kt
package com.jwsoft.kotlinproject
import android.view.View
import androidx.annotation.ColorInt
import androidx.databinding.BindingAdapter
object BindingAdapters {
@JvmStatic
@BindingAdapter("android:visibleJW")
fun setVisible(view: View, bool: Boolean) {
if (bool) view.visibility = View.VISIBLE
else view.visibility = View.INVISIBLE
}
@JvmStatic
@BindingAdapter("android:colorJW")
fun setColor(view: View, @ColorInt colorInt: Int) {
view.setBackgroundColor(colorInt)
}
}@BindingAdapter 어노테이션 사용 시
build.gradle (Module: app) 안에
apply plugin: 'kotlin-kapt' 추가해야 함.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<layout>
<data>
<variable
name="mainActivity"
type="com.jwsoft.kotlinproject.MainActivity" />
</data>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical"
android:colorJW="@{mainActivity.liveColor}"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:hint="혀가 길지 않은 개발자\nJames Kim"
android:textSize="30dp"
android:textStyle="bold"
android:textAlignment="center"
android:visibleJW="@{mainActivity.liveVisible}"
/>
<Button
android:id="@+id/btnVisible"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:textAllCaps="false"
android:text="Visible"
android:textSize="40dp"
android:textStyle="italic|bold"
android:layout_marginTop="30dp" />
<Button
android:id="@+id/btnInvisible"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:textAllCaps="false"
android:text="Invisible"
android:textSize="40dp"
android:textStyle="italic|bold" />
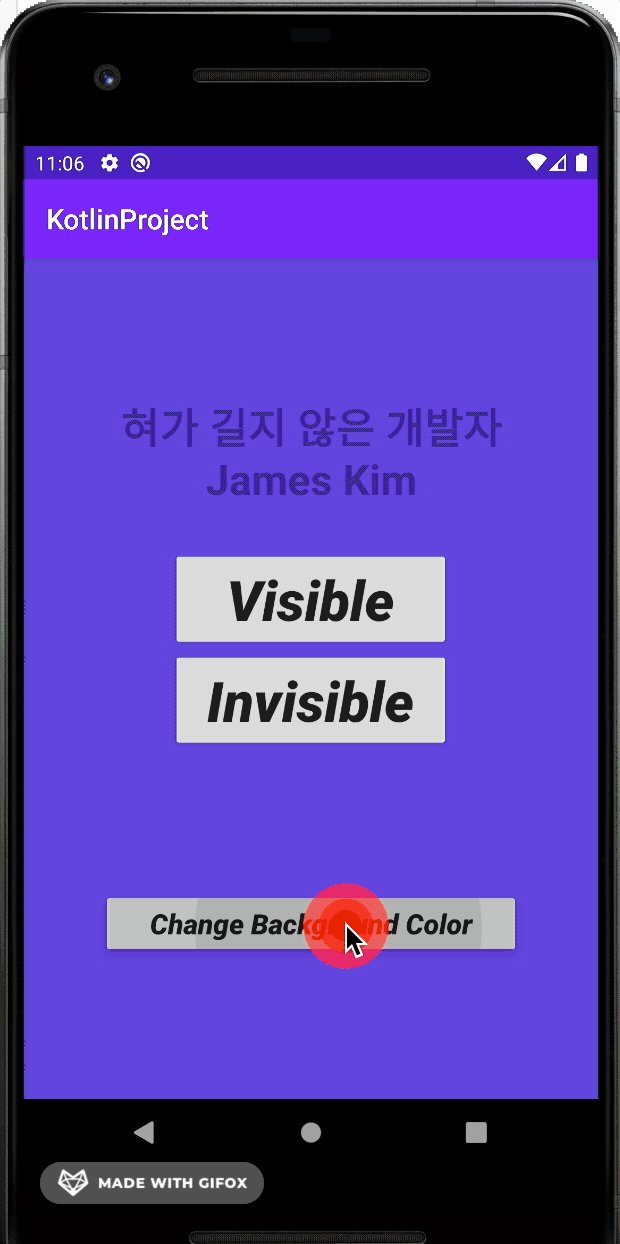
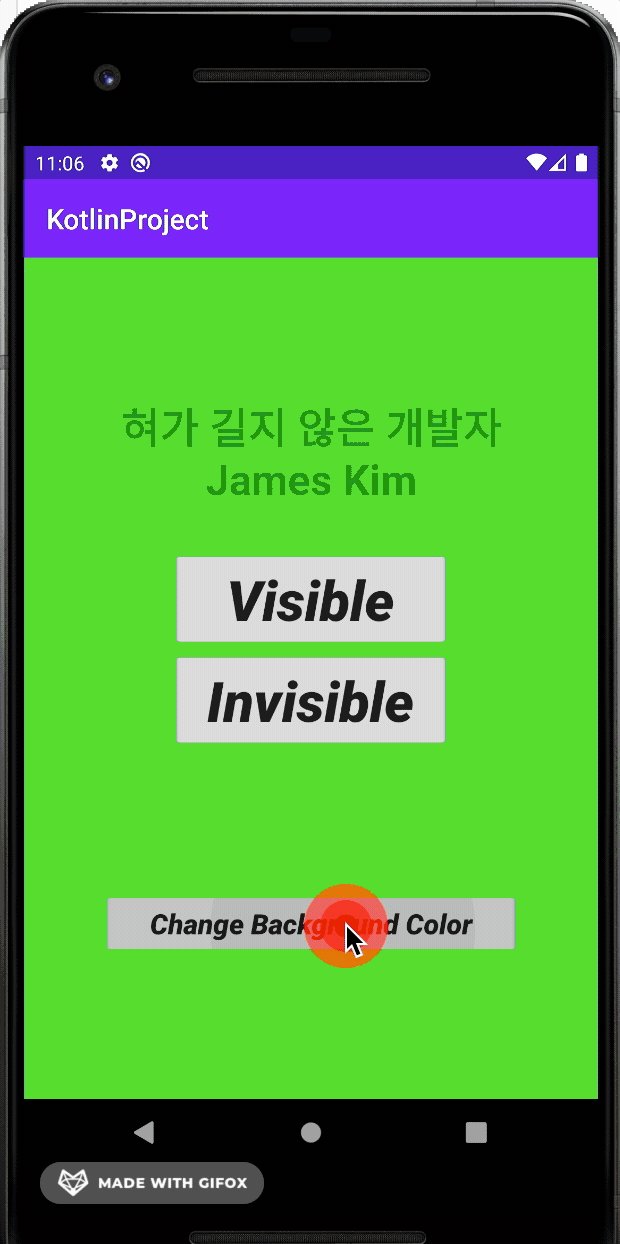
<Button
android:id="@+id/btnChange"
android:layout_width="300dp"
android:layout_height="wrap_content"
android:textAllCaps="false"
android:text="Change Background Color"
android:textSize="20dp"
android:textStyle="italic|bold"
android:layout_marginTop="100dp"/>
</LinearLayout>
</layout>

MainActivity.kt
package com.jwsoft.kotlinproject
import android.graphics.Color
import android.os.Bundle
import androidx.appcompat.app.AppCompatActivity
import androidx.databinding.DataBindingUtil
import androidx.lifecycle.MutableLiveData
import com.jwsoft.kotlinproject.databinding.ActivityMainBinding
import java.util.*
class MainActivity : AppCompatActivity() {
private lateinit var binding: ActivityMainBinding
var liveVisible: MutableLiveData<Boolean> = MutableLiveData()
var liveColor: MutableLiveData<Int> = MutableLiveData()
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = DataBindingUtil.setContentView(this, R.layout.activity_main)
binding.apply {
mainActivity = this@MainActivity
lifecycleOwner = this@MainActivity
btnVisible.setOnClickListener { liveVisible.value = true }
btnInvisible.setOnClickListener { liveVisible.value = false }
btnChange.setOnClickListener {
val r = Random().nextInt(256)
val g = Random().nextInt(256)
val b = Random().nextInt(256)
liveColor.value = Color.argb(255, r, g, b)
}
}
}
}
색상 랜덤 추출 참고
stackoverflow.com/questions/5280367/android-generate-random-color-on-click
Android: Generate random color on click?
I have an ImageView, in which I am programmaticly creating drawables and presenting them to the user. My goal is to click on said ImageView and change the drawable's color. How would I go about the
stackoverflow.com
'Android > Kotlin' 카테고리의 다른 글
| [Kotlin] SQLite (0) | 2020.07.11 |
|---|---|
| [Kotlin] ViewModel (0) | 2020.07.10 |
| [Kotlin] DataBinding + LiveData (0) | 2020.07.09 |
| [Kotlin] LiveData (0) | 2020.07.09 |
| [Kotlin] DataBinding (0) | 2020.07.09 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- Livedata
- handler
- JSONArray
- Kotlin
- 코틀린
- TabLayout
- activity
- ViewModel
- ViewPager2
- recyclerview
- 안드로이드
- 혀가 길지 않은 개발자
- java
- James Kim
- ArrayList
- Vue.js #Vue.js + javascript
- Design Pattern
- MVVM
- Intent
- Android
- DataBinding
- JSONObject
- View
- XML
- 자바
- 안드로이드 #코틀린 #Android #Kotlin
- CoordinatorLayout
- Architecture Pattern
- coroutine
- fragment
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
