티스토리 뷰
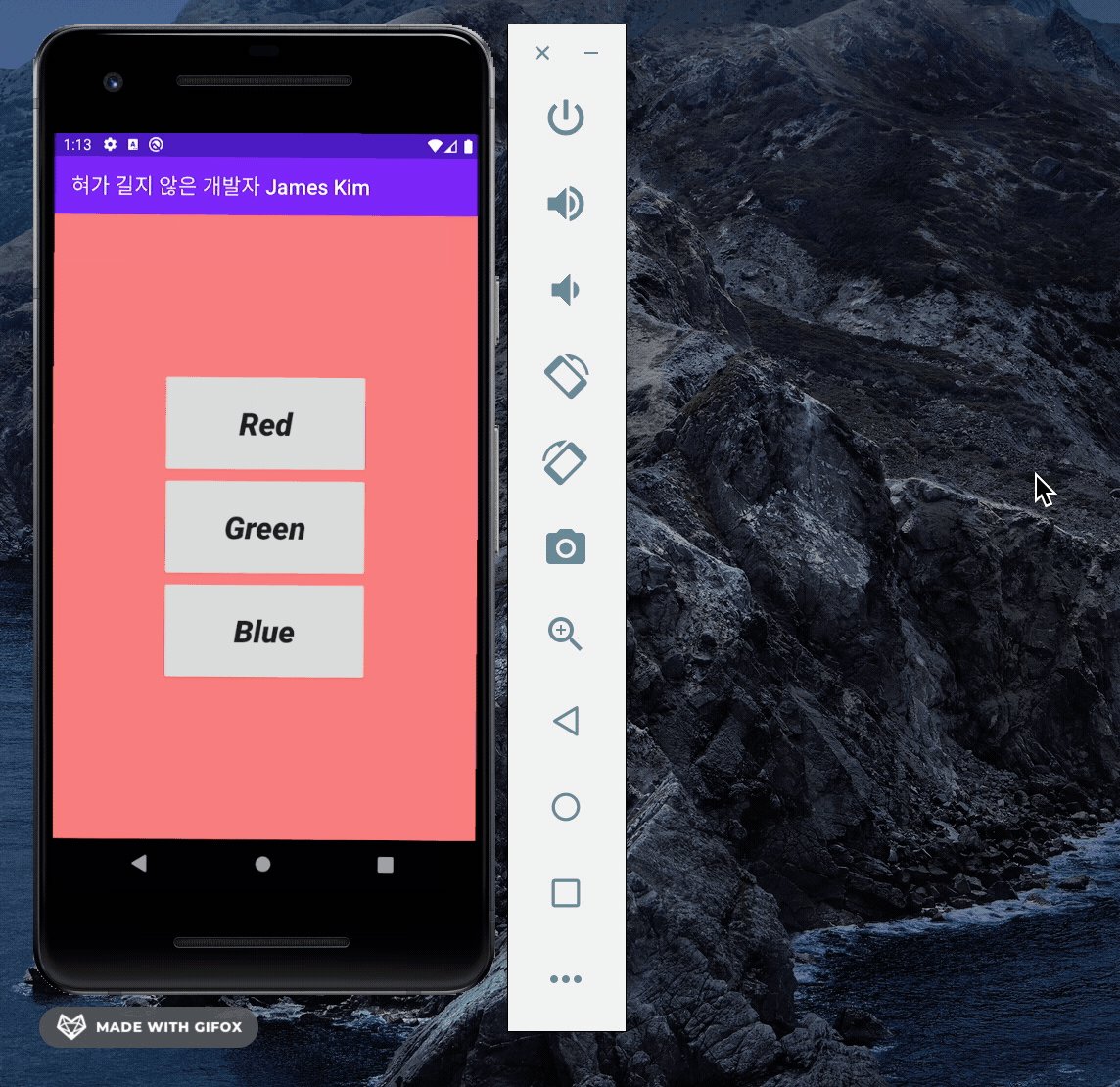
ViewModel + DataBinding + LiveData + BindingAdapter
build.gradle (Module: app)
apply plugin: 'kotlin-kapt'
android {
dataBinding {
enabled = true
}
}
MainViewModel.kt
package com.jwsoft.kotlinproject
import androidx.lifecycle.MutableLiveData
import androidx.lifecycle.ViewModel
class MainViewModel : ViewModel() {
var liveColor: MutableLiveData<Int> = MutableLiveData()
}
BindingAdapters.kt
package com.jwsoft.kotlinproject
import android.view.View
import androidx.annotation.ColorInt
import androidx.databinding.BindingAdapter
object BindingAdapters {
@JvmStatic
@BindingAdapter("android:colorJW")
fun setColor(view: View, @ColorInt color: Int) {
view.setBackgroundColor(color)
}
}@BindingAdapter 어노테이션 사용 시
build.gradle (Module: app) 안에
apply plugin: 'kotlin-kapt' 추가해야 함.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<layout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools">
<data>
<variable
name="mainActivity"
type="com.jwsoft.kotlinproject.MainActivity" />
</data>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical"
android:colorJW="@{mainActivity.viewModel.liveColor}"
tools:context=".MainActivity">
<Button
android:id="@+id/btnRed"
android:layout_width="200dp"
android:layout_height="100dp"
android:textAllCaps="false"
android:text="Red"
android:textSize="30dp"
android:textStyle="bold|italic" />
<Button
android:id="@+id/btnGreen"
android:layout_width="200dp"
android:layout_height="100dp"
android:textAllCaps="false"
android:text="Green"
android:textSize="30dp"
android:textStyle="bold|italic" />
<Button
android:id="@+id/btnBlue"
android:layout_width="200dp"
android:layout_height="100dp"
android:textAllCaps="false"
android:text="Blue"
android:textSize="30dp"
android:textStyle="bold|italic" />
</LinearLayout>
</layout>
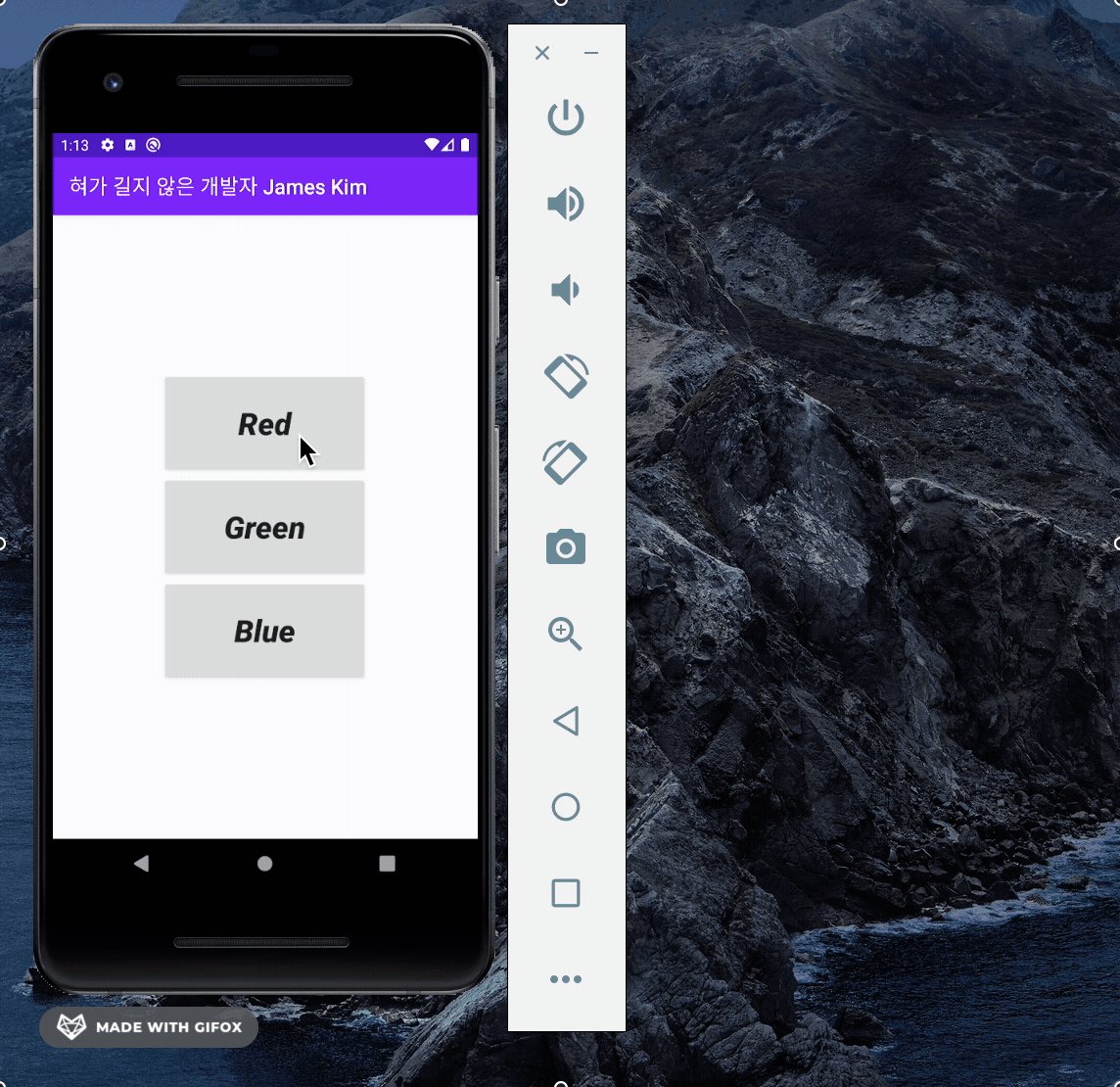
MainActivity.kt
package com.jwsoft.kotlinproject
import android.graphics.Color
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import androidx.databinding.DataBindingUtil
import androidx.lifecycle.ViewModelProvider
import com.jwsoft.kotlinproject.databinding.ActivityMainBinding
class MainActivity : AppCompatActivity() {
private lateinit var binding: ActivityMainBinding
lateinit var viewModel: MainViewModel
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = DataBindingUtil.setContentView(this, R.layout.activity_main)
viewModel = ViewModelProvider(this, ViewModelProvider.NewInstanceFactory()).get(MainViewModel::class.java)
binding.apply {
mainActivity = this@MainActivity
lifecycleOwner = this@MainActivity
btnRed.setOnClickListener {
viewModel.liveColor.value = Color.rgb(255,121,121)
}
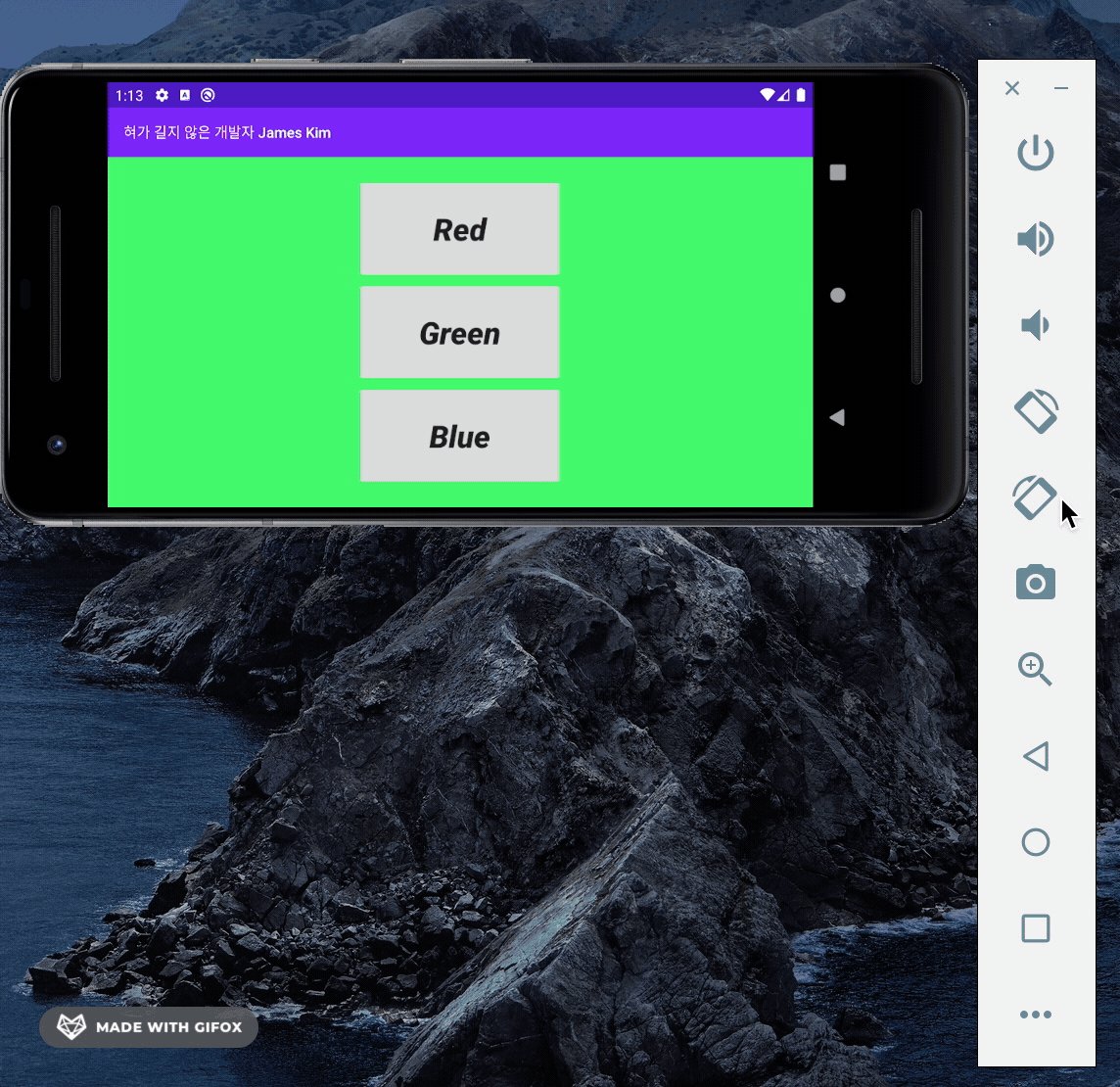
btnGreen.setOnClickListener {
viewModel.liveColor.value = Color.rgb(121,255,121)
}
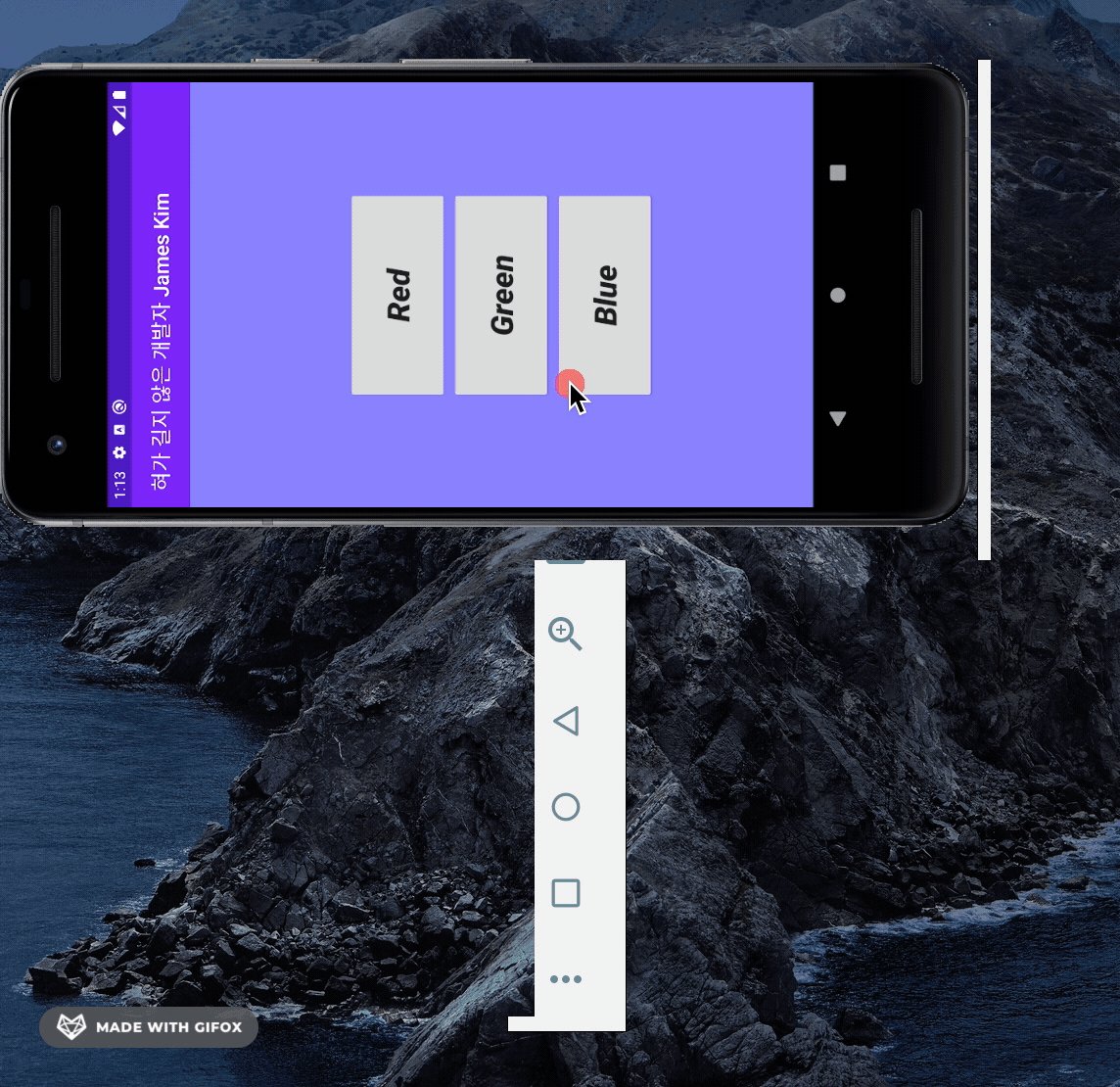
btnBlue.setOnClickListener {
viewModel.liveColor.value = Color.rgb(121,121,255)
}
}
}
}
'Android > Kotlin' 카테고리의 다른 글
| [Kotlin] CardView (0) | 2020.07.11 |
|---|---|
| [Kotlin] SQLite (0) | 2020.07.11 |
| [Kotlin] DataBinding + LiveData + BindingAdapter (0) | 2020.07.09 |
| [Kotlin] DataBinding + LiveData (0) | 2020.07.09 |
| [Kotlin] LiveData (0) | 2020.07.09 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- XML
- 코틀린
- 자바
- activity
- ViewPager2
- fragment
- Android
- 안드로이드
- coroutine
- CoordinatorLayout
- Architecture Pattern
- 안드로이드 #코틀린 #Android #Kotlin
- JSONArray
- Design Pattern
- ArrayList
- TabLayout
- DataBinding
- Intent
- handler
- View
- recyclerview
- 혀가 길지 않은 개발자
- MVVM
- Livedata
- ViewModel
- JSONObject
- java
- Vue.js #Vue.js + javascript
- Kotlin
- James Kim
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
