티스토리 뷰
<selector> + ViewPager2 + TabLayout
build.gradle (Module: app)
dependencies {
// ViewPager2
implementation 'androidx.viewpager2:viewpager2:1.0.0'
// material design (TabLayout)
implementation 'com.google.android.material:material:1.1.0'
}
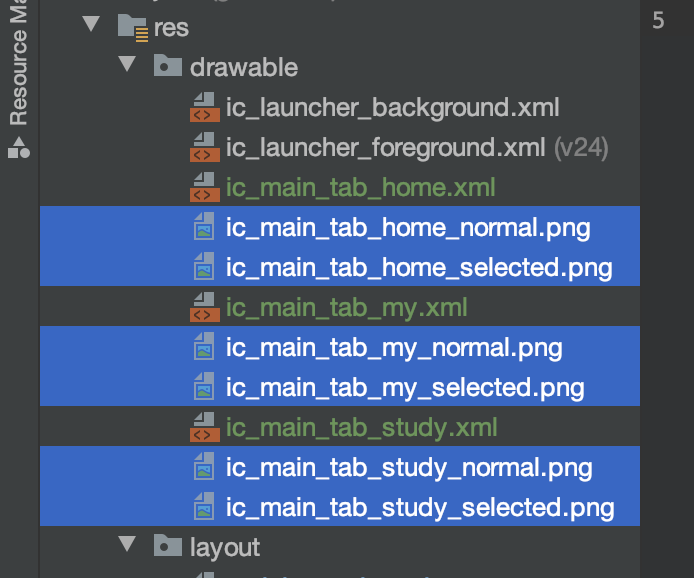
res/drawable 에 이미지 추가

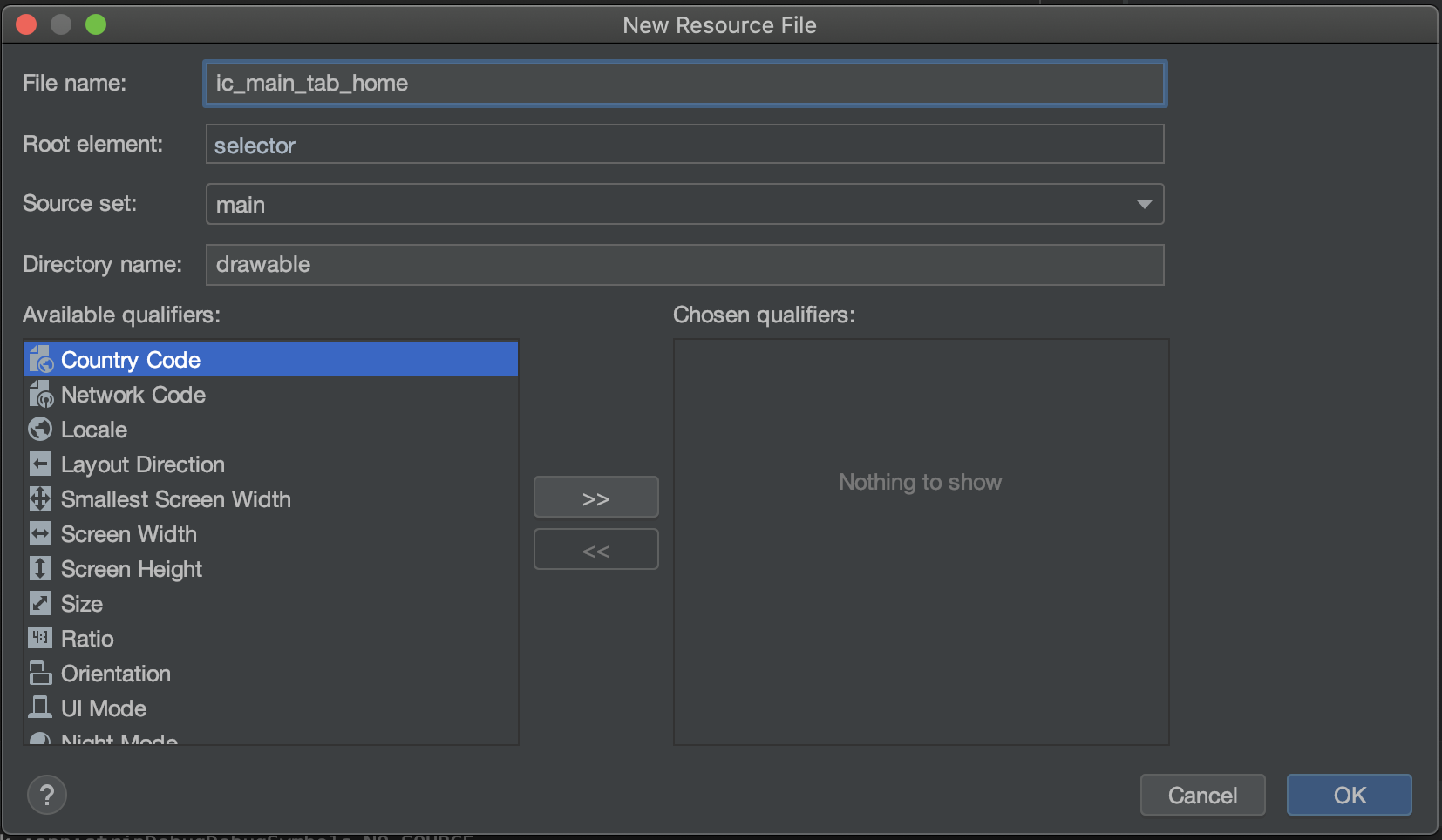
Drawable Resource File 추가



ic_main_tab_home.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_selected="true" android:drawable="@drawable/ic_main_tab_home_selected" />
<item android:state_selected="false" android:drawable="@drawable/ic_main_tab_home_normal" />
</selector>
ic_main_tab_study.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_selected="true" android:drawable="@drawable/ic_main_tab_study_selected" />
<item android:state_selected="false" android:drawable="@drawable/ic_main_tab_study_normal" />
</selector>
ic_main_tab_my.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_selected="true" android:drawable="@drawable/ic_main_tab_my_selected" />
<item android:state_selected="false" android:drawable="@drawable/ic_main_tab_my_normal" />
</selector>
viewpager_fragment.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center">
<TextView
android:id="@+id/tvType"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:textAlignment="center"
android:hint="fragment"
android:textSize="30dp"
android:textStyle="italic"/>
</FrameLayout>
ViewPagerFragmentHome.kt
package com.jwsoft.kotlinproject
import android.os.Bundle
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.TextView
import androidx.fragment.app.Fragment
class ViewPagerFragmentHome : Fragment() {
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
return inflater.inflate(R.layout.viewpager_fragment, container, false)
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
var tvType: TextView = view.findViewById(R.id.tvType)
tvType.text = "Home"
}
}
ViewPagerFragmentStudy.kt
package com.jwsoft.kotlinproject
import android.os.Bundle
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.TextView
import androidx.fragment.app.Fragment
class ViewPagerFragmentStudy : Fragment() {
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
return inflater.inflate(R.layout.viewpager_fragment, container, false)
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
var tvType: TextView = view.findViewById(R.id.tvType)
tvType.text = "Study"
}
}
ViewPagerFragmentMy.kt
package com.jwsoft.kotlinproject
import android.os.Bundle
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.TextView
import androidx.fragment.app.Fragment
class ViewPagerFragmentMy : Fragment() {
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
return inflater.inflate(R.layout.viewpager_fragment, container, false)
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
var tvType: TextView = view.findViewById(R.id.tvType)
tvType.text = "My"
}
}
ViewPagerFragmentAdapter.kt
package com.jwsoft.kotlinproject
import androidx.fragment.app.Fragment
import androidx.fragment.app.FragmentActivity
import androidx.viewpager2.adapter.FragmentStateAdapter
class ViewPagerFragmentAdapter(fragmentActivity: FragmentActivity) : FragmentStateAdapter(fragmentActivity) {
private val TYPE_HOME = 0
private val TYPE_STUDY = 1
private val TYPE_MY = 2
private var listType: List<Int> = listOf(TYPE_HOME, TYPE_STUDY, TYPE_MY)
override fun getItemCount(): Int {
return listType.size
}
override fun createFragment(position: Int): Fragment {
return when (position) {
TYPE_HOME -> ViewPagerFragmentHome()
TYPE_STUDY -> ViewPagerFragmentStudy()
else -> ViewPagerFragmentMy()
}
}
}
tab_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center">
<ImageView
android:id="@+id/ivTab"
android:layout_width="36dp"
android:layout_height="36dp"
android:src="@drawable/ic_main_tab_home" />
</LinearLayout>
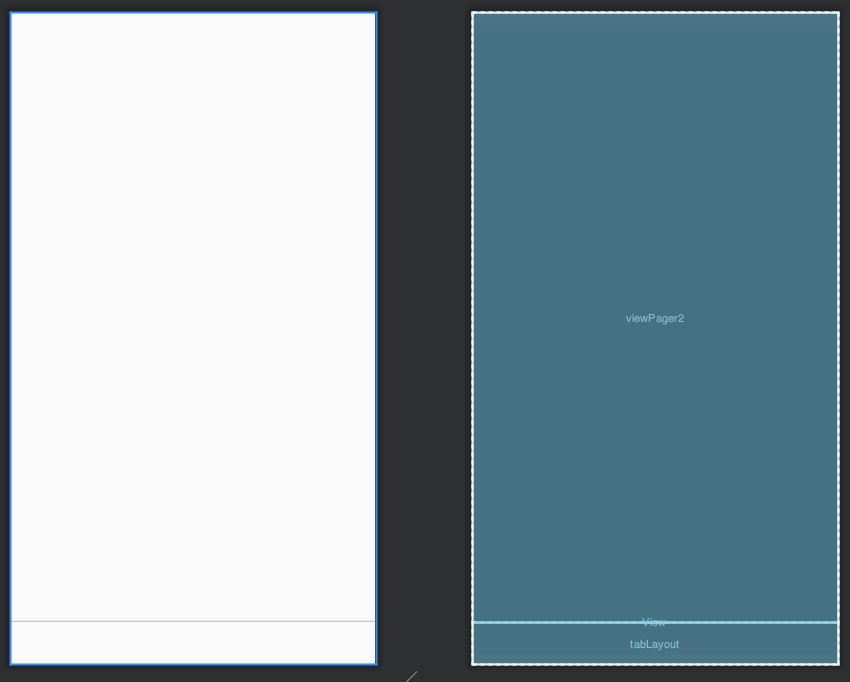
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/viewPager2"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>
<View
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:background="@android:color/black" />
<com.google.android.material.tabs.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
MainActivity.kt
package com.jwsoft.kotlinproject
import android.content.Context
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.LayoutInflater
import android.view.View
import android.widget.ImageView
import androidx.viewpager2.widget.ViewPager2
import com.google.android.material.tabs.TabLayoutMediator
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
var adapter = ViewPagerFragmentAdapter(this)
viewPager2.adapter = adapter
viewPager2.orientation = ViewPager2.ORIENTATION_HORIZONTAL
TabLayoutMediator(tabLayout, viewPager2) { tab, position ->
tab.customView = getTabView(position)
}.attach()
}
fun getTabView(position: Int): View {
val inflater = getSystemService(Context.LAYOUT_INFLATER_SERVICE) as LayoutInflater
val view = inflater.inflate(R.layout.tab_item, null, false)
val ivTab = view.findViewById<ImageView>(R.id.ivTab)
when (position) {
0 -> ivTab.setImageResource(R.drawable.ic_main_tab_home)
1 -> ivTab.setImageResource(R.drawable.ic_main_tab_study)
else -> ivTab.setImageResource(R.drawable.ic_main_tab_my)
}
return view
}
}
'Android > XML' 카테고리의 다른 글
| <ImageButton> 꾸미기 (0) | 2020.08.04 |
|---|---|
| <TextView> 꾸미기 (0) | 2020.08.04 |
| <View> (0) | 2020.08.04 |
| <TabLayout> (0) | 2020.08.04 |
| strings.xml (0) | 2020.08.04 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- James Kim
- activity
- 코틀린
- ViewModel
- 안드로이드
- View
- CoordinatorLayout
- handler
- JSONObject
- coroutine
- recyclerview
- 혀가 길지 않은 개발자
- MVVM
- Kotlin
- 안드로이드 #코틀린 #Android #Kotlin
- Architecture Pattern
- Android
- TabLayout
- Vue.js #Vue.js + javascript
- Design Pattern
- fragment
- Intent
- ViewPager2
- java
- 자바
- Livedata
- ArrayList
- JSONArray
- DataBinding
- XML
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
