티스토리 뷰
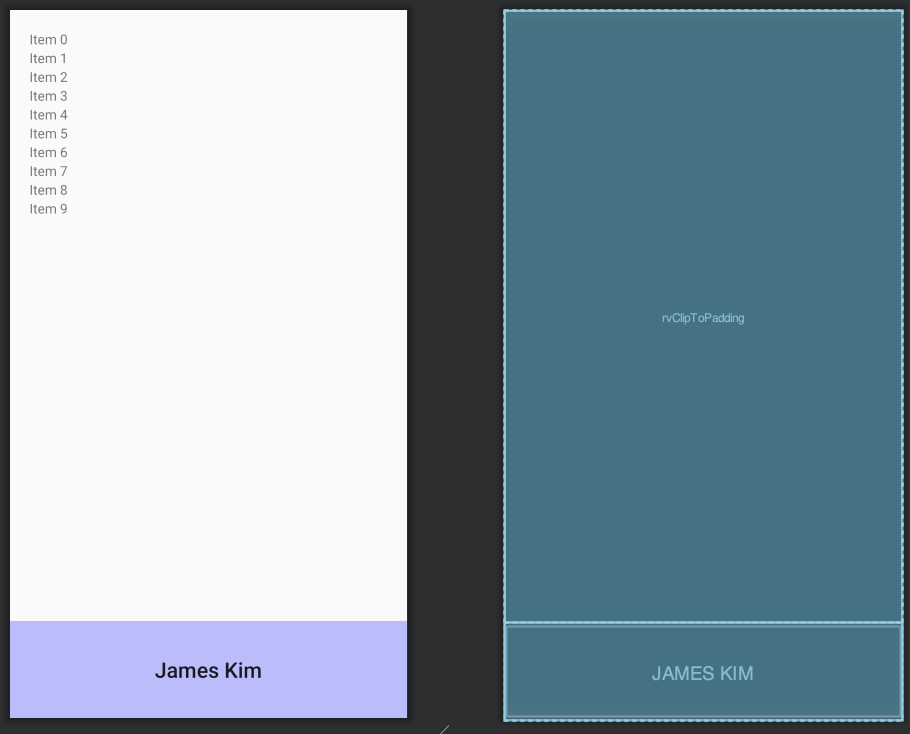
cardview_item.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rvClipToPadding"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:padding="20dp" />
<Button
android:layout_width="match_parent"
android:layout_height="100dp"
android:background="#BBBBFF"
android:textAllCaps="false"
android:text="James Kim"
android:textSize="22dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent" />
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
MyAdapter.kt
package com.jwsoft.kotlinproject
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.TextView
import androidx.recyclerview.widget.RecyclerView
class MyAdapter : RecyclerView.Adapter<MyAdapter.MyViewHolder>() {
inner class MyViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView) {
private val tvPosition: TextView = itemView.findViewById(R.id.tvPosition)
fun bind(position: Int) {
tvPosition.text = position.toString()
}
}
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): MyViewHolder {
val inflater = LayoutInflater.from(parent.context) as LayoutInflater
return MyViewHolder(inflater.inflate(R.layout.cardview_item, parent, false))
}
override fun onBindViewHolder(holder: MyViewHolder, position: Int) {
holder.bind(position)
}
override fun getItemCount(): Int = 10
}
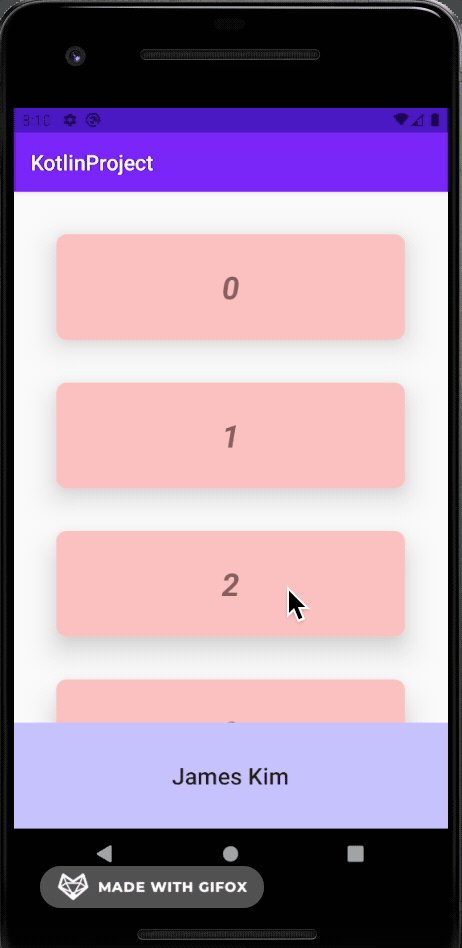
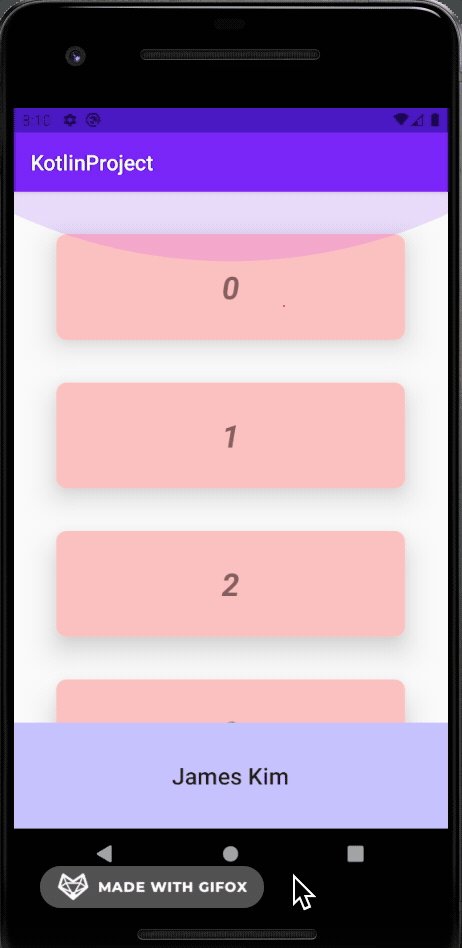
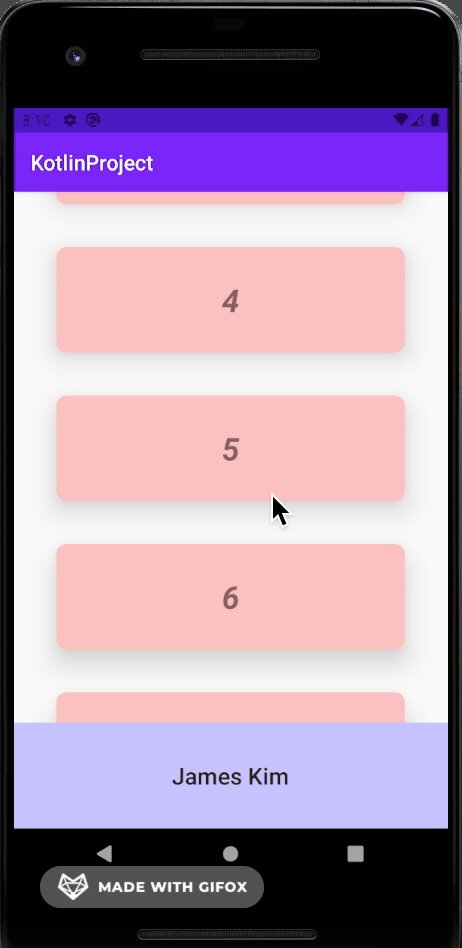
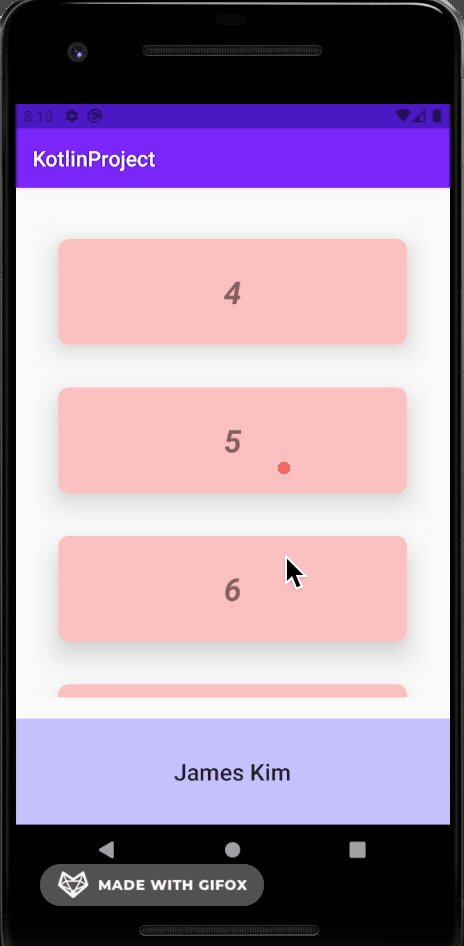
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rvClipToPadding"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:padding="20dp"
android:clipToPadding="false"/>
<Button
android:layout_width="match_parent"
android:layout_height="100dp"
android:background="#BBBBFF"
android:textAllCaps="false"
android:text="James Kim"
android:textSize="22dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent" />
</LinearLayout>
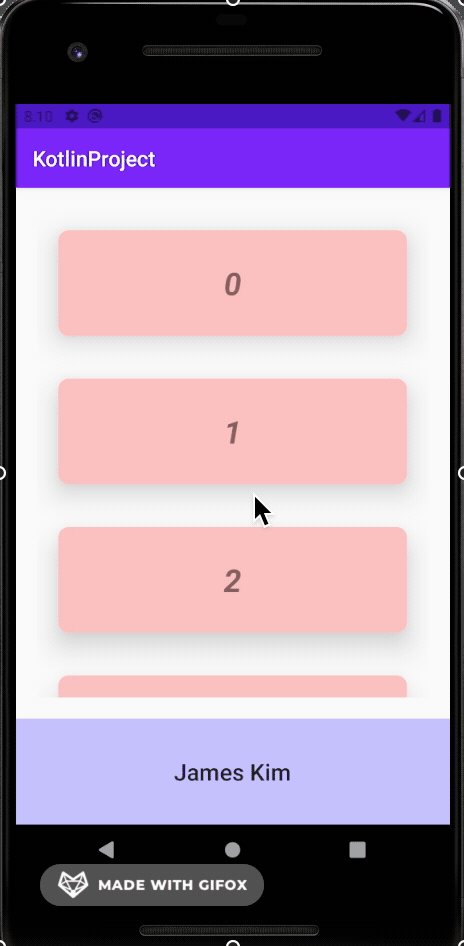
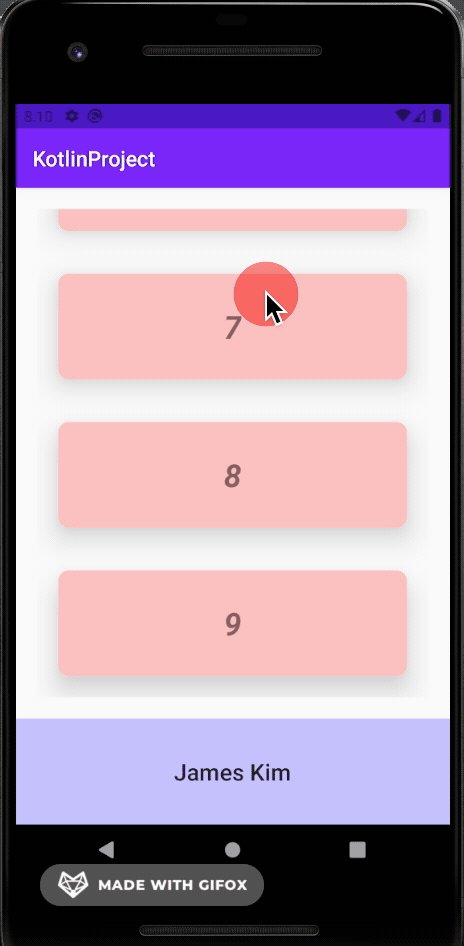
</androidx.constraintlayout.widget.ConstraintLayout>android:clipToPadding="false" 추가

MainActivity.kt
package com.jwsoft.kotlinproject
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import androidx.recyclerview.widget.LinearLayoutManager
import androidx.recyclerview.widget.RecyclerView
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
rvClipToPadding.adapter = MyAdapter()
rvClipToPadding.layoutManager = LinearLayoutManager(this, RecyclerView.VERTICAL, false)
}
}
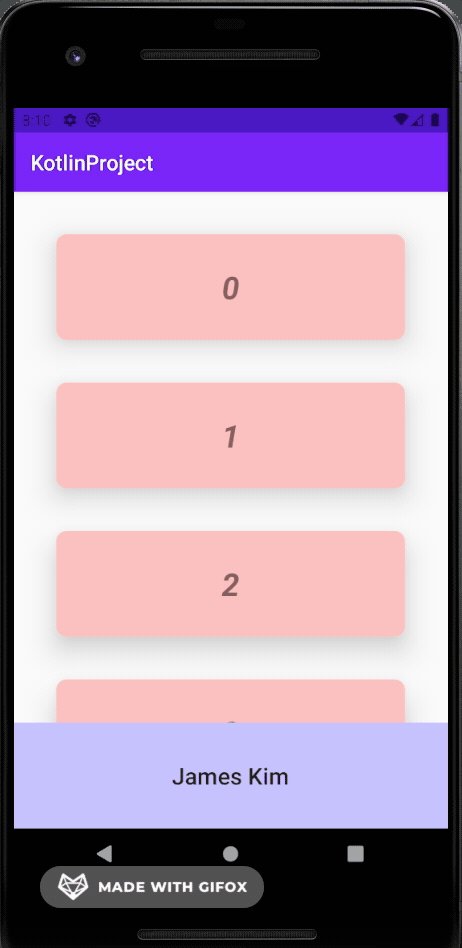
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rvClipToPadding"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:padding="20dp"
android:clipToPadding="true"/>
<Button
android:layout_width="match_parent"
android:layout_height="100dp"
android:background="#BBBBFF"
android:textAllCaps="false"
android:text="James Kim"
android:textSize="22dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent" />
</LinearLayout>
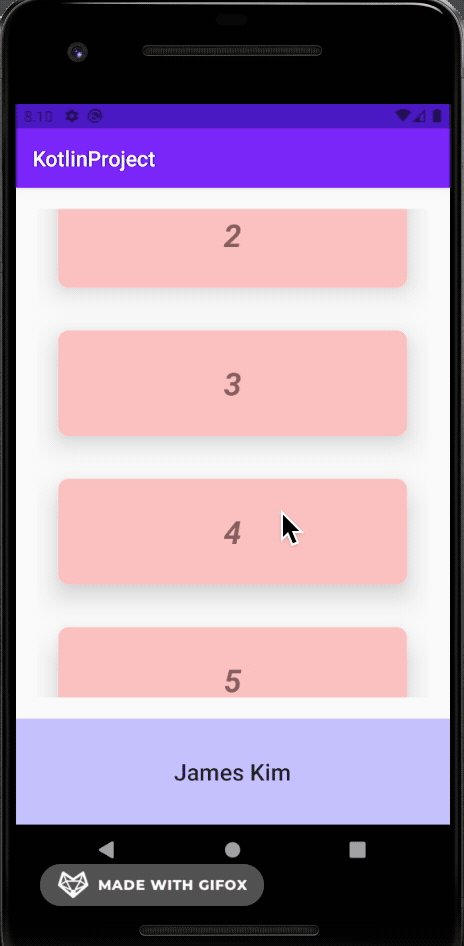
</androidx.constraintlayout.widget.ConstraintLayout>android:clipToPadding="true" 추가


'Android > XML' 카테고리의 다른 글
| GitHub 라이브러리 사용 (0) | 2020.08.31 |
|---|---|
| android:windowSoftInputMode (0) | 2020.08.26 |
| <Flow> (0) | 2020.08.24 |
| <ConstraintLayout> (0) | 2020.08.23 |
| 핸드폰 회전 시 동영상 초기화 방지 (0) | 2020.08.17 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- JSONArray
- James Kim
- Vue.js #Vue.js + javascript
- 코틀린
- TabLayout
- ViewModel
- CoordinatorLayout
- Design Pattern
- View
- Intent
- ArrayList
- fragment
- 자바
- MVVM
- Architecture Pattern
- 안드로이드 #코틀린 #Android #Kotlin
- coroutine
- recyclerview
- XML
- DataBinding
- JSONObject
- Android
- Kotlin
- 안드로이드
- handler
- ViewPager2
- java
- Livedata
- 혀가 길지 않은 개발자
- activity
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
